Ionic3とFirebaseでTodoアプリ(4)パスワード制限つきVersion2その2(ソースコード一部あり)
前回は、上記の本に記載されているTodoアプリを写経して、localStorage、すなわち、各々のブラウザにデータの永続化を行った。
http://twosquirrel.mints.ne.jp/?p=26136
今回は、これをもとに、データの保存先を、localStorageから、Firebaseに変更したい。
<目次>
Ionic3とFirebaseでTodoアプリ(1)
Ionic3とFirebaseでTodoアプリ(2)FirebaseAuthでパスワード制限
Ionic3とFirebaseでTodoアプリ(3)パスワード制限つきPart2その1
Ionic3とFirebaseでTodoアプリ(4)パスワード制限つきPart2その2
ソースコードの一部は以下にアップロードしました。
https://github.com/adash333/ionic3-firebase-todo2
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-firebase-todo2 というIonic3アプリを作成している。
(0)今回すること
データの保存先を、localStorageから、Firebaseに変更する。以下の記事を参考にする。
http://twosquirrel.mints.ne.jp/?p=25980
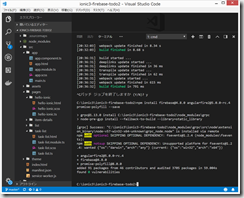
(1)firebase@4.8.0 angularfire2@5.0.0-rc.4 promise-polyfillをインストール。
npm install firebase@4.8.0 angularfire2@5.0.0-rc.4 promise-polyfill --save
(2)Firebaseのセットアップ
こちらの記事の「(2)Firebaseのセットアップ」と全く同様に設定する。
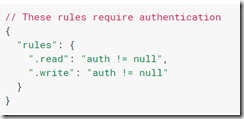
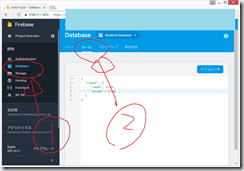
ただし、この時点では、Databaseのルールが、以下のような設定になっている。
(あとで必ず、認証が必要なルールに戻す。)
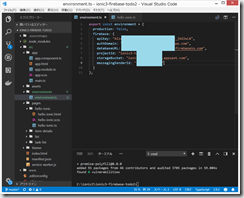
(3)src/enironments/environment.ts の新規作成
こちらの記事の「(3)src/enironments/environment.ts の新規作成」と全く同様に設定する。
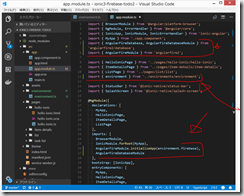
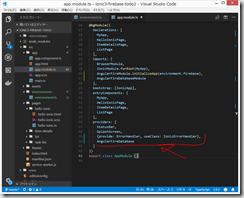
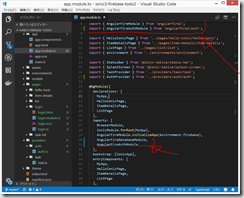
(4)src/app/app.module.ts の修正
こちらの記事の「(4)src/app/app.module.ts の修正」と全く同様に設定する。
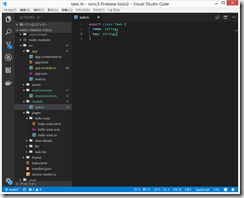
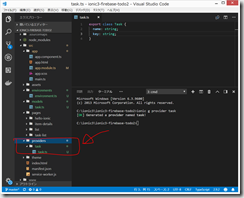
(5)task モデルの定義(src/models/task.tsの新規作成)
後で必要になるので、nameだけではなく、keyも定義しておく。
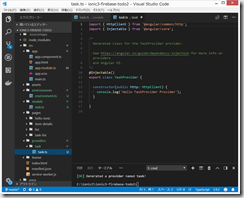
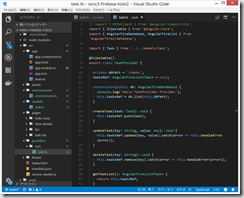
(6)TaskProviderの作成
ionic g provider task
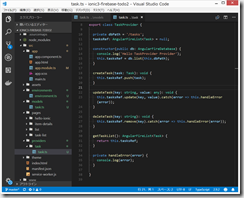
src/providers/task/task.ts
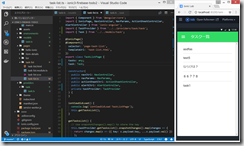
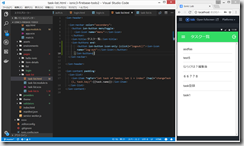
(7)Firebaseにあるタスクリストの表示
同様に、
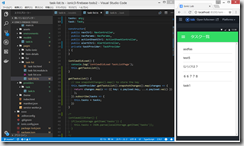
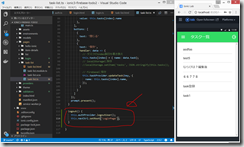
(8)タスクの追加
実際に、登録をすることができた。Firebaseにも反映されていた。
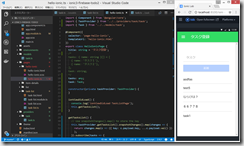
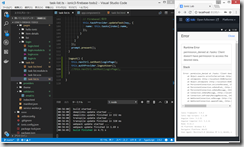
(9)タスクの編集
試しに編集してみる
できたようである。
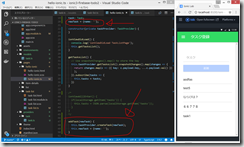
(10)タスクの削除
やってみる
削除できた。
(11)email & passwordによるパスワード制限
あとは、以下の記事の通りにやる。
http://twosquirrel.mints.ne.jp/?p=25984
こちらの記事の「(1)AngularFire2を使うための準備」の通りに、Firebaseを操作する。
Database > ルール をクリック。
認証しているユーザーは全てのデータにアクセス許可する方式に変更。
この時点で、以下のようになる。
(12)LoginPageの作成と、AuthProviderの作成。
今回は、自分でFirebase Consoleでユーザー登録するので、、ResetPasswordPageとSignupPageは作成しない。
ローカルのVisualStudioCodeのターミナル画面で、以下を入力して、LoginPageの作成と、AuthProviderの作成を行います。
ionic generate page Login ionic generate provider Auth
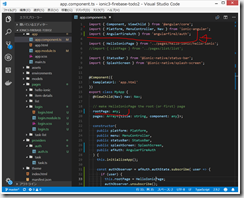
(13)authenticaton observerの作成
例えば、Mikeが一度メールアドレスとパスワードでアプリにログインした後に、後日、またログインし直すのは面倒。ログアウトしない限り、2回目以降はログイン入力は省略したいような場合、auth listener を作り、2回目以降はLoginPageを飛ばして直でHomePageへ誘導するようにする。
afAuth.authState の、subscribe()関数で、userの状態を監視し、
user が authenticated(認証済み) であれば、 HelloIonicPageに移動
userが not authenticated(未認証) であればLoginPageへ移動
そして、ページ遷移が終了したら、unsubscribe()関数で、監視終了.
(14)AuthProviderの作成
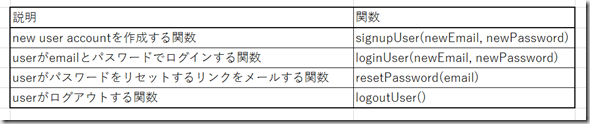
AuthProviderに以下の4つの関数のうちの2つを定義しています。
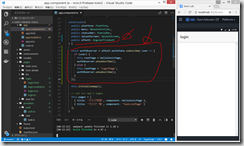
(15)LoginPageの作成
今回は自分でFirebaseでパスワードなどを設定するので、validationなどは行う必要はないのだが、前回のコードをコピペする。
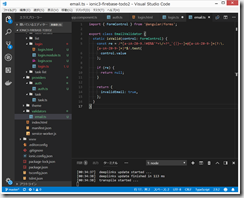
src/validators/email.ts (新規作成)
Firebaseがログイン処理を行って居る際に用いるLoadingController と、Firebaseの処理にエラーが出たときに表示するためのAlertControllerをimport
また、FormBuilder関連、AuthProvider、HomePage、EmailValidator(これから作成)をimport その他、いろいろ、こちらを参考に。
一度、Ctrl+C でサーバ停止してから、再度、ionic serve
Firebase consoleで設定したメールアドレスとパスワードでちゃんとログインできた。
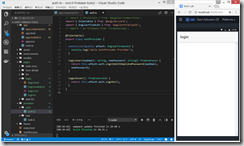
(15)ログアウトボタンを作成
うまくいかない。。。ログアウトボタンはあきらめるか。。。
(Netlifyにデプロイした後は、うまくいっていた。)
いったん終了とする。
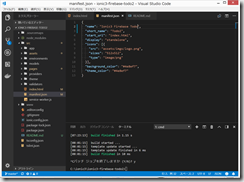
(16)アイコンその他の変更
これで、NetlifyにデプロイしたアドレスにAndroidスマホのChromeからアクセスして、
● chromeの画面右上の、点が縦に3つ並んでいるアイコンをクリック > ホーム画面に追加 > 追加 で、PWA(Progressive Web Apps)としてインストール
●次回以降は、スマホの画面から、「TODO2」をタップして起動すれば、スマホアプリとしてオフラインでも利用できる。
ソースコードの一部は以下にアップロードしました。
https://github.com/adash333/ionic3-firebase-todo2















































ディスカッション
コメント一覧
まだ、コメントがありません