React.jsを触ってみる(3)
http://twosquirrel.mints.ne.jp/?p=10246
に引き続き、
今からはじめるReact.js〜propsとstate、それからrefs〜
react.jsreact.js142
kunikenが2015/10/13に投稿(2016/10/05に編集)
http://qiita.com/kuniken/items/a22adda392ccc30011b1
の通りにやってみる。
(環境)
Windows8.1
React15.3.2
VisualStudioCode
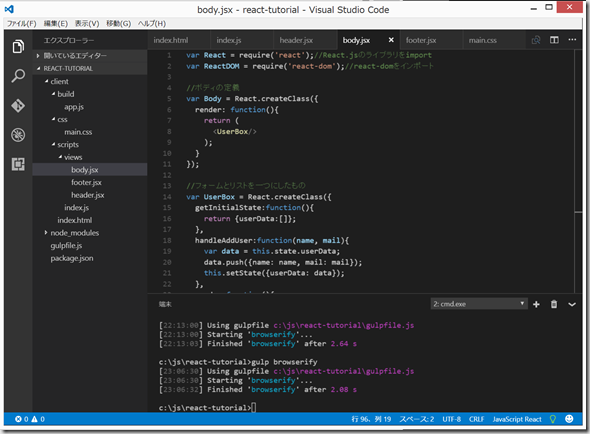
(1)C:/js/react-tutorial/client/scripts/views/body.jsx を変更
なんかものすごく長いが、とにかくコピペしてみる。
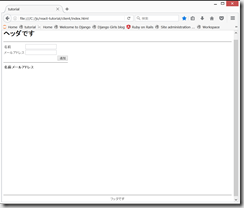
gulp browserify して、index.html をブラウザで開く。
以下、サーバーサイドの実装
今からはじめるReact.js〜サーバーサイド〜
react.jsreact.js142Node.jsNode.js3388
kunikenが2015/10/14に投稿(2016/10/05に編集)
http://qiita.com/kuniken/items/799197256ab3a1e46bd4
Node.js
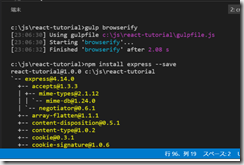
(2)express のインストール
npm install express –save
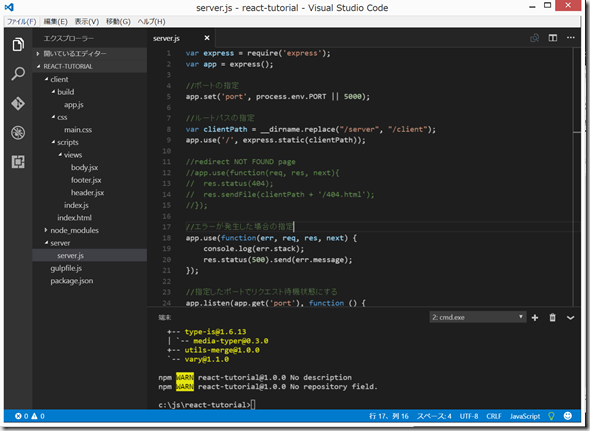
(3)C:/js/react-tutorial/server/ フォルダ を作成し、server.js を作成
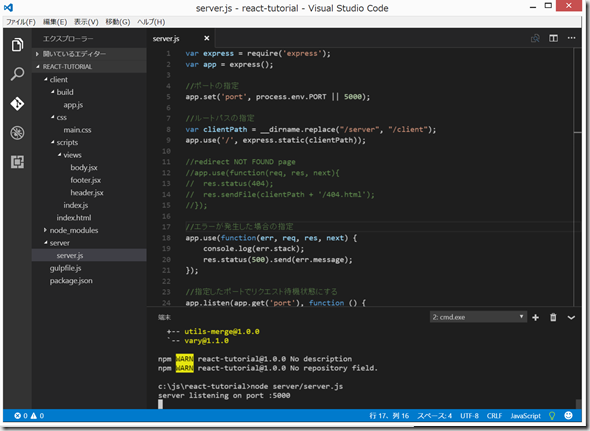
(4)サーバーを起動
node server/server.js
http://localhost:5000/ にアクセスすると、以下のような表示。うまくいっているのかどうかよくわからない。。。
引き続き、次は、以下にtryしたい、、、でもとても難しそう。。。
今からはじめるReact.js〜仮想環境を作成する〜
react.jsreact.js142vagrantvagrant2319VirtualBoxVirtualBox900
kunikenが2015/10/16に投稿(2015/10/17に編集)
http://qiita.com/kuniken/items/bc01ece78784f36a9906









ディスカッション
コメント一覧
まだ、コメントがありません