NiftyCloudMobileBackendでHelloWorld!する
NCMBに慣れる(本当は、理由はないが、Firebase使いたい)ために、とりあえず、以下のサイトを写経してみる。
http://mb.cloud.nifty.com/doc/current/introduction/quickstart_javascript.html

(開発環境)
Windows8.1
VisualStudioCode
(0)NCMBのアカウントを作成し、1個、NCMBアプリを作成しているものとする。
アカウント作成とアプリ作成方法については、以下をご覧ください。
Monaca+NiftyCloudMobileBackendでオンラインランキング機能つき連打ゲームを写経してAndroidアプリ作成まで
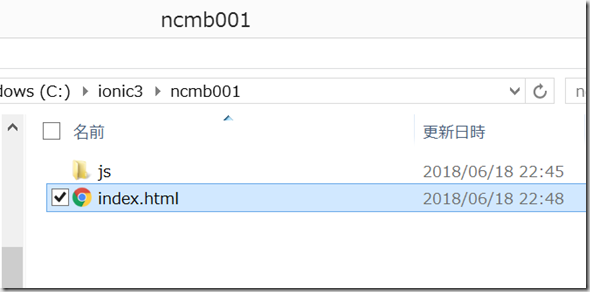
(1)C:/ionic3/ フォルダに、ncmb001/ フォルダを作成し、その中にindex.htmlと、js/ フォルダを作成する。
(2)ncmb.min.js のダウンロード
以下のサイトから、ncmb.min.js をダウンロードして、上記のC:/ionic3/ncmb001/js/ フォルダに保存する。
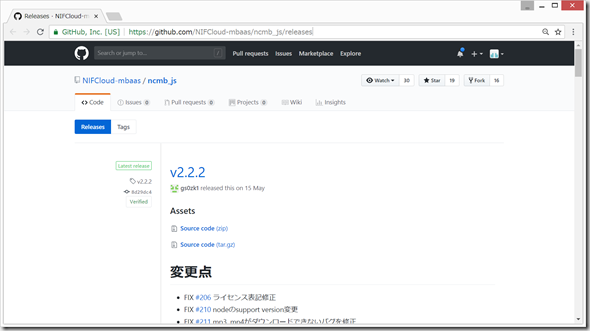
https://github.com/NIFCloud-mbaas/ncmb_js/releases

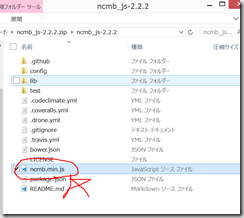
今回は、v2.2.2 のSource code(zip) ファイルをダウンロードして解凍し、中身のncmb.min.js のみを、C:/ionic3/ncmb001/js/ フォルダに保存した。
上記ファイルを、下記フォルダにコピー。(ドラッグ&ドロップ)
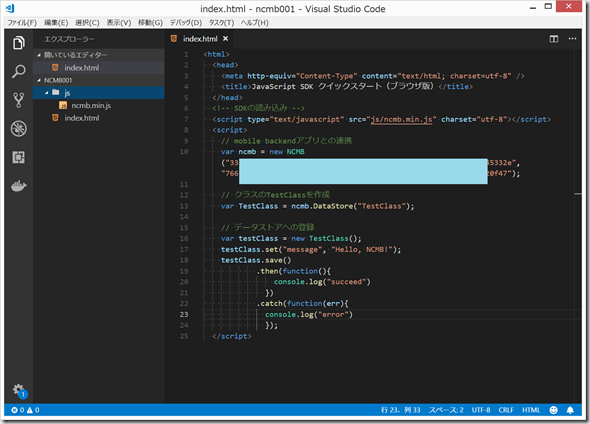
(3)index.html ファイルの編集
index.html (新規作成)に、以下のコードを記載します。
上記のように入力。ただし、10行目の
// mobile backendアプリとの連携
var ncmb = new NCMB("YOUR_APPLICATION_KEY","YOUR_CLIENT_KEY");
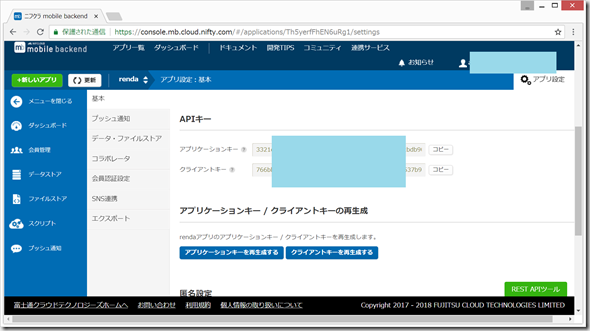
のところは、NCMBで作成したNCMBサーバアプリの、「ダッシュボード」>「アプリ設定」の下の方にある、APIキー(アプリケーションキーと、クライアントキー)をコピー&ペーストする。
(4)index.html をChromeで開く。
Ctrl+Shift+I で、デベロッパーツールを開く。
succeed と出ている。
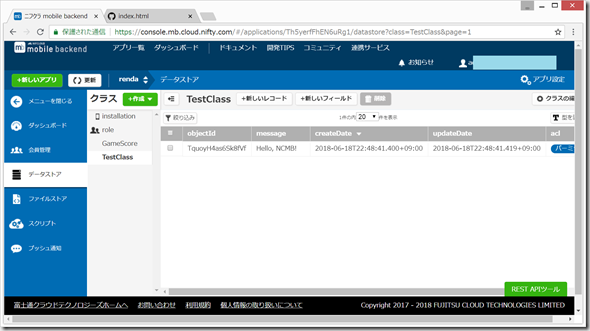
NCMBのデータストアで確認。
TestClass をクリックすると、message のところに、Heelo, NCMB! と出ている。
これで、index.html から、NCMBのデータストアにテキストデータを送信し、保存させることができた。
結構簡単!楽しい!











ディスカッション
コメント一覧
まだ、コメントがありません