Ionic3でFirebaseでパスワード制限の写経にtry(3)
ionic3とFirebaseで、email とパスワードによるログイン制限を行いたい。
以下のサイトを写経してみる。
http://masteringionic.com/blog/2017-09-19-adding-a-login-page-to-an-ionic-sidemenu-project/

(1)Firebaseのセットアップ
以下のリンクからログインして、プロジェクトを新規作成して、「WebアプリにFirebaseを追加」をクリック。
https://console.firebase.google.com/

このコードの一部を後で用いるので、テキストファイルとしてコピーしておく。
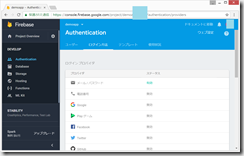
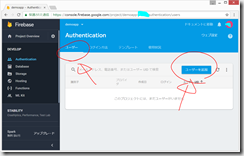
また、画面に左側の”Authentication” > ログイン方法 として、Email/Password をEnabled にする。
ユーザー > ユーザーを追加 から、自分のemail とパスワード(自分で決める)を登録。
(2)Ionic3アプリの作成
今回は、C:/ionic3/ フォルダで、右クリック > VisualStudioCodeを開き、Ctrl+@でターミナルを表示して、以下を入力。
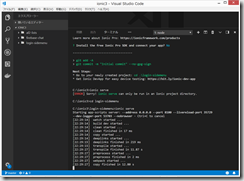
ionic start login-sidemenu sidemenu? Would you like to integrate your new app with Cordova to target native iOS and Android? は、y + Enter
? Install the free Ionic Pro SDK and connect your app? は、 n + Enter
お決まりのionic serveで確認。
cd login-sidemenu
ionic serve
一度閉じて、C:/ionic3/login-sidemenu/ フォルダをVisualStudioCodeで開く。
(3)loginページと、auth providerの作成
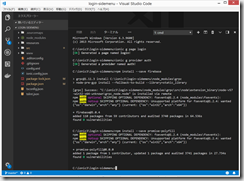
ionic g page login
ionic g provider authFirebaseを使用するための準備
npm install --save firebase
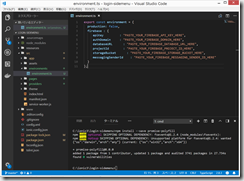
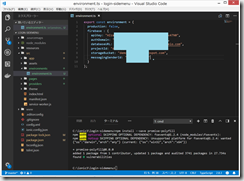
npm install --save promise-polyfillsrc/ フォルダに、src/environments/ フォルダを作成し、environment.ts を作成し、以下を記載。
大文字のところは、(1)のFirebaseのセットアップのところで出てきた部分をコピペする。
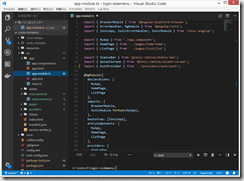
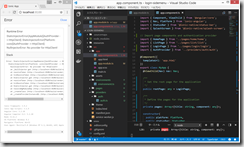
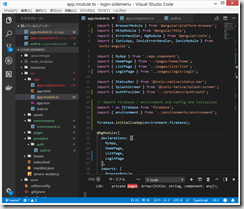
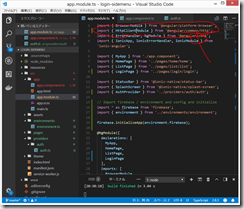
(4)src/app/app.module.ts の編集
https://gist.github.com/adash333/3fdf434e6d1f50cfa812f9650148e665
(参考)
http://www.fumiononaka.com/Business/html5/FN1707005.html

https://qiita.com/ponday/items/1ec0e500cd801286845e

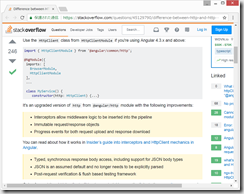
https://stackoverflow.com/questions/45129790/difference-between-http-and-httpclient-in-angular-4

Angular4.3以上は、HttpClientModuleを利用するのが望ましいらしい。。。
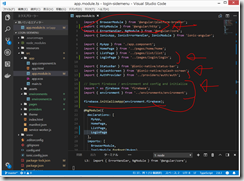
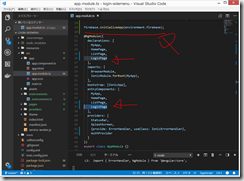
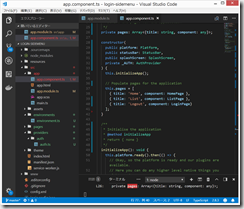
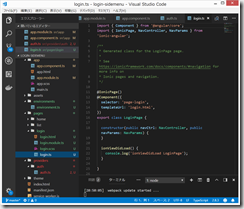
(5)src/app/app.component.ts に、
LoginPageコンポーネントをimport
rootPageを、HomePageから、LoginPageに変更
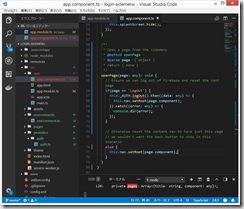
firebaseからのlog outと、userをLoginPageへ戻す関数を実装
https://gist.github.com/adash333/203954692d24cd28b5219d97faa26d96
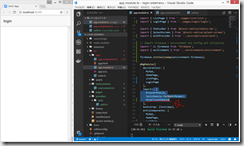
なんかhttpがどうたらこうたらのエラーが出たので、先にapp.module.ts をHttpClientModuleの設定(Angular4.3 以降は、HttpClientModule推奨らしい。。。)
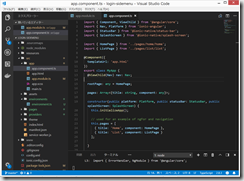
src/app/app.module.ts
import { HttpClientModule } from ‘@angular/common/http’;
@NgModule({
imports: [HttpClientModule]
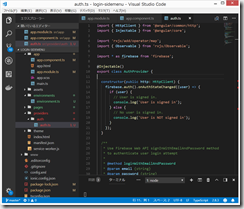
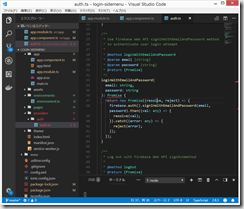
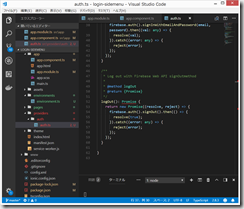
(6) src/providers/auth/auth.ts の編集
signInWithEmailAndPassword 関数
logOut()関数
src/providers/auth/auth.ts
https://gist.github.com/adash333/5fb8ef127dba5200f034a708c5afc233
(変更後)
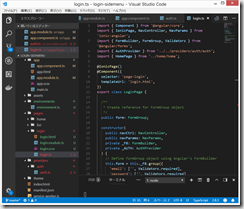
(7)LoginPageの作成
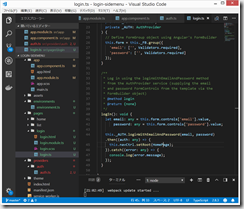
src/pages/login/login.ts
https://gist.github.com/adash333/64ba661e693fb4f90b85a11019ade371
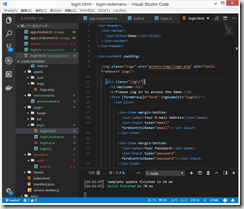
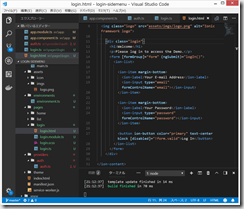
src/pages/login/login.html
https://gist.github.com/adash333/4db08317c3cc254ed8ea1bbe9f20ba8b
ロゴの画像はもとから入っていたので、以下のように変更している。
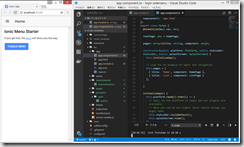
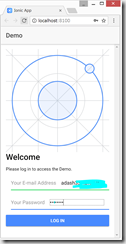
(8)実行してみる。
ionic serve
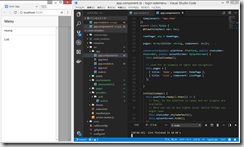
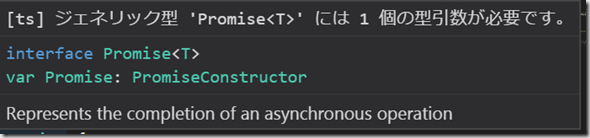
本家サイトをコピペしているつもりなのだが、なぜか以下のエラーが出てしまう。。。
ググってもよく分からなかったので、エラーで赤線がひいてある : Promise の2か所を削除してみたら、うまくいった。。。
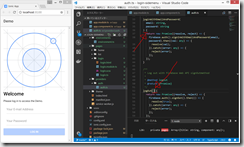
なお、sassはわざといじっていません。(1)で登録したEmailとパスワードを入力してログインすると、
ちゃんとログインして、ログアウトできた!
これで、簡単なパスワード制限ができるようになった。かな?
次は、以下のサイトを順番に写経していきたい。
https://qiita.com/Yamamoto0525/items/a76ea4b3924eeb82b0f9

(参考)
http://tech.pjin.jp/blog/2017/03/13/make-firebase-board-4/

https://javebratt.com/ionic-firebase-authentication/

途中













































ディスカッション
コメント一覧
まだ、コメントがありません