『Elixir/Phoenix 初級①』を写経する(4)第10章
前回は、第7,8,9章をやってみた。
http://twosquirrel.mints.ne.jp/?p=14563
今回は、引き続き、以下の本の、第10章を写経していく。
写経といっても、個人的な好みで少し変更している箇所がある。
(環境)
Windows 8.1
VirtualBox 5.1.14
Vagrant 1.9.1
CentOS7.3
Erlang/OTP 19
Elixir 1.3.4
Phoenix 1.2.1
Postgresql 9.2.18
Node.js 6.9.5
(1)レイアウトテンプレート
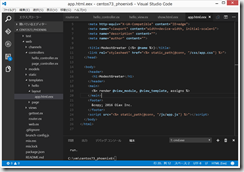
web/templates/layout/app.html.eex
(2)スタイルシートの準備
sass-brunch の導入
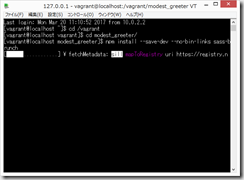
windowsからVagrantでLinux仮想マシンを動かしているときは、npm install するときに、–no-bin-links を入れることが大事。
cd /vagrant
cd /modest_greeter
npm install --save-dev --no-bin-links sass-brunch
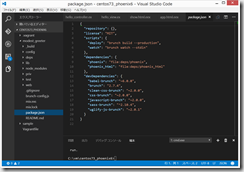
package.json が以下のようになる
(3)スタイルシートの適用
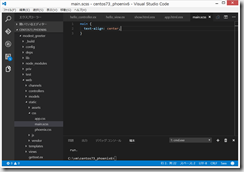
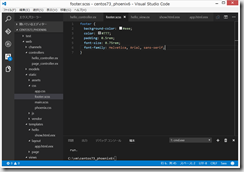
web/static/css/main.scss (新規作成)
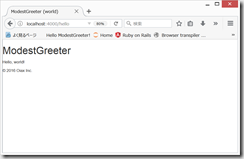
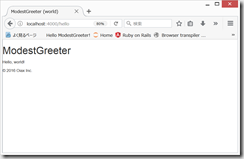
あれ、Hello, world! が真ん中にこない。。。
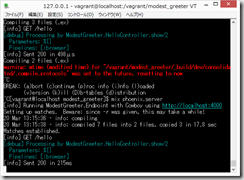
Ctrl+C を2回でサーバーを一度止めてから、 mix phoenix.server でサーバーを再起動
なぜだか分からないが、私の環境(Windows8.1, Vagrant, CentOS7.3)では、自動的には、app.css を作り直してくれないらしい。
web/static/css/footer.scss
Ctrl+C を2回でサーバーを一度止めてから、 mix phoenix.server でサーバーを再起動
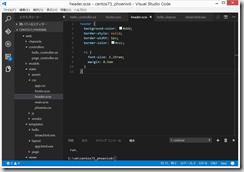
web/static/css/header.scss














ディスカッション
コメント一覧
まだ、コメントがありません