初めてのAngular2(1)
前回、なんとか、よくわからないまま、Hello Worldは表示できた。
もう少し、コードを書いたりして、入門したい。
(参考)
http://blog.yuhiisk.com/archive/2016/05/03/learning-method-of-angular2.html
Angular2入門!ゼロから始めたぼくの勉強方法 May 03, 2016
これによると、以下のサイトを読むとよいらしい?
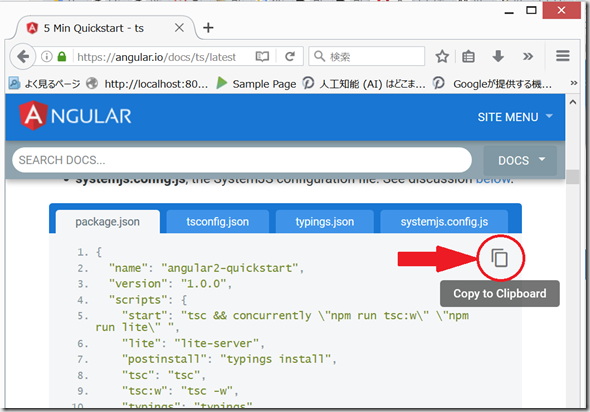
https://angular.io/docs/ts/latest/quickstart.html
5 MIN QUICKSTART (TypeScript)
AltJS (javascript)には、Railsでお馴染み(ではないけど)のcoffeescript , Microsoftが作ったTypescriptなるものがあるらしい。違いは私にはわからん。JavascriptとJavaの違いもよくわからない。(Javaは、やってみようと思ったWEB frameworkのPlayのインストールがうまくいかず、挫折した。大規模開発にはJavaが向いているらしい。。。???)
(環境)
Windows8.1
(0)Node.jsのインストール
https://nodejs.org/en/download/
ここからインストールするらしい。私のパソコンにはいつぞやかインストールされていた。
コマンドプロンプトで、node -v すると、node.jsがインストールされているかが分かる。
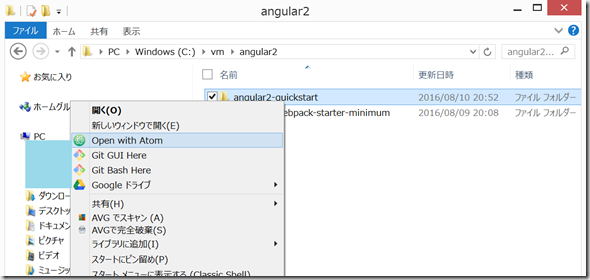
(1)angular2-quickstart フォルダを作成し、
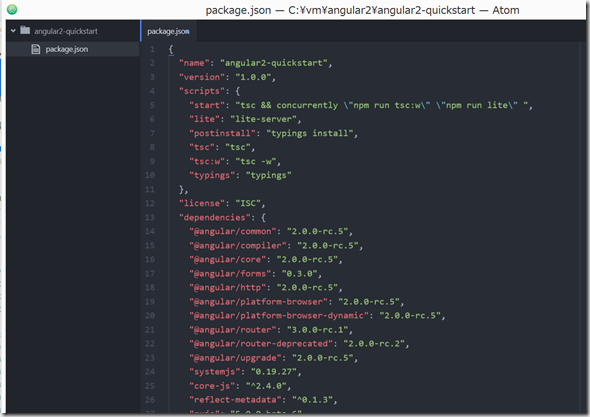
package.json
tsconfig.json
typings.json
systemjs.config.js
の4つのファイルを作成し、
https://angular.io/docs/ts/latest/quickstart.html#!#create-and-configure
の通りにコピペする。テキストエディタはAtomを用いた。
(jsonファイルっていったいなんなの?Railsでscaffoldしても、なんだか一緒に出てきた記憶がよみがえる。)
コマンドプロンプトで、npm install を実行し、package.json に記載したpackagesをインストールする。
なんかエラー出てるけど、、、続きは明日以降、、、
それにしても、なぜ、Hello Worldするのに、こんなにいろいろしなければいけないのだろう。。。ちょっと挫折するかも
RailsやDjangoの方はHello Worldが簡単なのに、、、
——————————————————————————
あれ?こっちの方が簡単かな?前回とそっくりだけど。
http://qiita.com/gcfuji/items/5e9a7df0aa8713d21643
Angular2 入門①(環境構築編)
gcfujiが2016/06/30に投稿
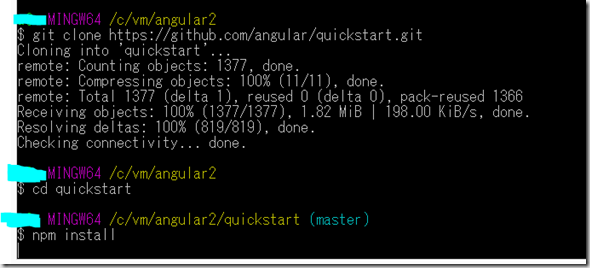
cd c:/vm/angular2
git clone https://github.com/angular/quickstart.git
cd quickstart
npm install
npm start
なんか自動的にブラウザが開いた。うまくいった。
上のチュートリアルはいったいなんだったのか?
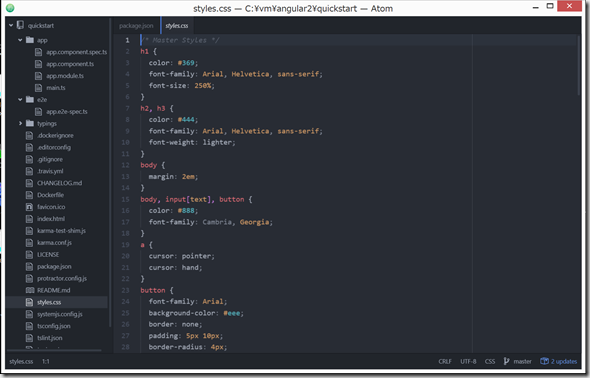
中身を、Atomで確認すると、以下のようなファイル構成になっている。model, viewとか見つかりません。まったくわからん。














ディスカッション
コメント一覧
まだ、コメントがありません