WindowsLiveWriterでコードを表示
https://richhewlett.com/wlwsourcecodeplugin/
WINDOWS/OPEN LIVE WRITER CODE PLUGIN
なんと、WindowsLiveWriterが2015年末から、オープンソースになって新しくなりつつあるらしい。まだ英語だけなので、私はしばらくLiveWriter2012を使い続けようと思う。
はっきりいって、WindowsLiveWriterはブログ記載にすごく便利であり、これがないと、ブログ(メモ)を書く気がおこらない。
(やり方)
(1)以下のページ
https://richhewlett.com/wlwsourcecodeplugin/
の画面下の方の、
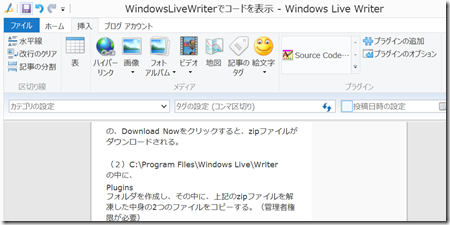
の、Download Nowをクリックすると、zipファイルがダウンロードされる。
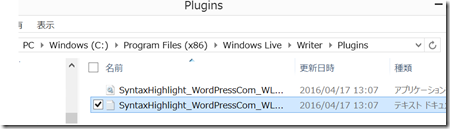
(2)C:Program FilesWindows LiveWriter
の中に、
Plugins
フォルダを作成し、その中に、上記のzipファイルを解凍した中身の2つのファイルをコピーする。(管理者権限が必要)
(3)WindowsLiveWriterを再起動
をクリック。
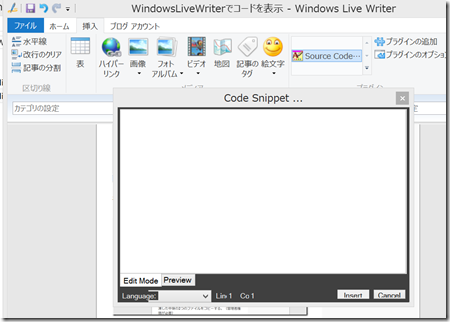
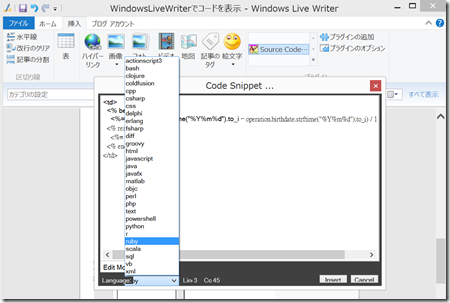
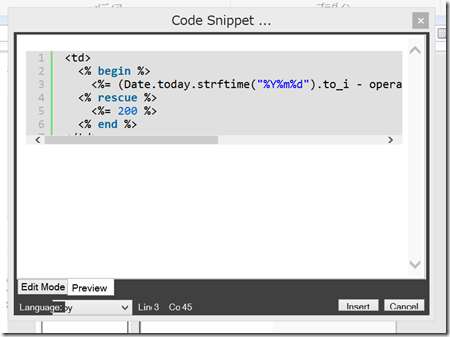
(5)以下のような「Code Snippet」の画面が出てくるので、
書きたいコードを記入して、画面左下の「Language」で言語を選択(私の場合は、Rubyを選択した)。
(6)Preview をクリックすると、以下のように確認できる。
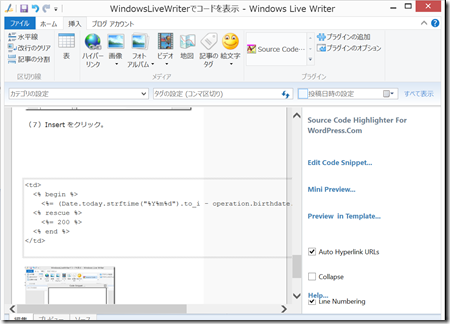
(7)Insert をクリック。
(8)アップロードすると、実際の表示は以下のようになる。
[sourcecode language='ruby' padlinenumbers='true']
<td>
<% begin %>
<%= (Date.today.strftime("%Y%m%d").to_i - operation.birthdate.strftime("%Y%m%d").to_i) / 10000 %>
<% rescue %>
<%= 200 %>
<% end %>
</td>
[/sourcecode]