Ionic4アプリをCapacitor経由してandroidアプリを作成(途中)
前回、Ionic4で作成した状態から、そのままCordovaを用いてAndroidアプリ(apkファイル)を作成して、自分のスマホにインストールしてみた。
今回は、全く同じことを、Capacitorを用いてやってみたい。できるかな?
なお、かなりの内容を、次のリンク先から、メールアドレス登録でダウンロードできるPDFファイルから、参考にしています。
https://javebratt.com/firebase-free-course/
(開発環境)
(0)すること
(1)Ionic4アプリの作成
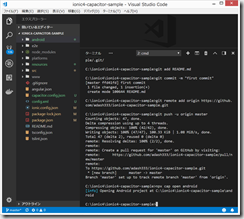
C:/ionic4/ フォルダを、VisualStudioCodeで開いて、Ctrl+@ でターミナルを開いて、以下を入力。
ionic start ionic4-capacitor-sample blank --type=angular
Integrate your new app with Cordova to target native iOS and Android? は No
? Install the free Ionic Pro SDK and connect your app? も No
一度、VisualStudioCodeを閉じる。
C:/ionic4/ionic4-capacitor-sample/ フォルダを開き、Ctrl+@でコマンドプロンプトを開き、以下を入力
ionic serve
(2)@ionic-native 3種をアンインストール
npm rm @ionic-native/core @ionic-native/splash-screen @ionic-native/status-bar
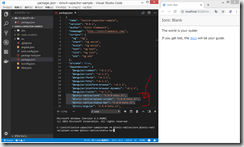
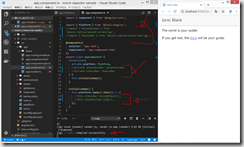
src/app/app.module.ts
src/app/app.component.ts
(3)Capacitorのインストール
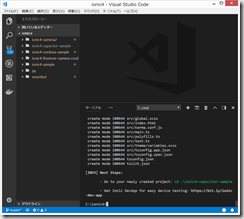
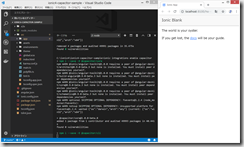
ionic integrations enable capacitor
このコマンドで、@capacitor/core と、@capacitor/cli がインストールされるらしい。
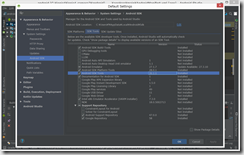
大事そうなところを拡大しておく。
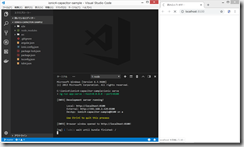
(4)ionic build
npx cap add android の前に、ionic buildで、www/ フォルダを作成しておいた方がよいらしい・・・(詳細不明)
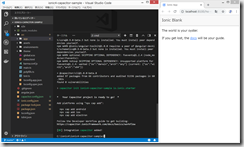
ionic build
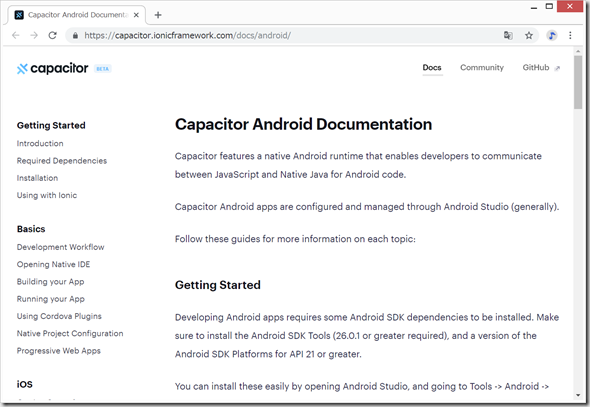
なお、AndroidStudioで、Tools > SDK Manager をクリックすると、以下のように、
Android SDK Tools (26.0.1 or greater required)
Android SDK Platforms for API 21 or greater.
がインストールされていることを確認しておく。
参考:https://capacitor.ionicframework.com/docs/android/
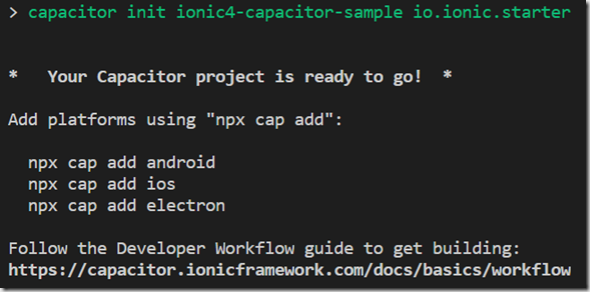
(5)npx cap add android
ionic capacitor add android ionic capacitor copy android
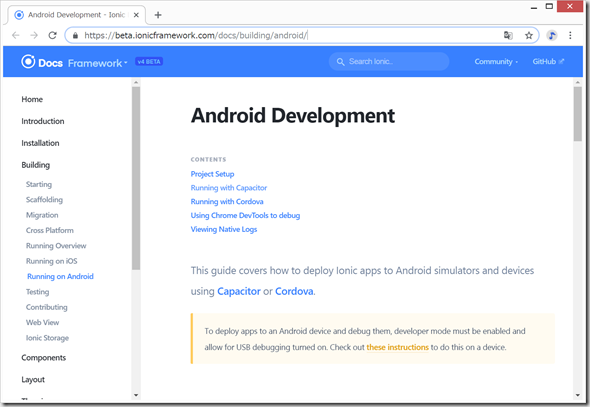
参考:https://beta.ionicframework.com/docs/building/android/
とりあえず、ここまでのソースコード
https://github.com/adash333/ionic4-capacitor-sample/tree/ffd41fda6815c68be6fa456a3235be24ca9baea4
(6)apkファイルの作成
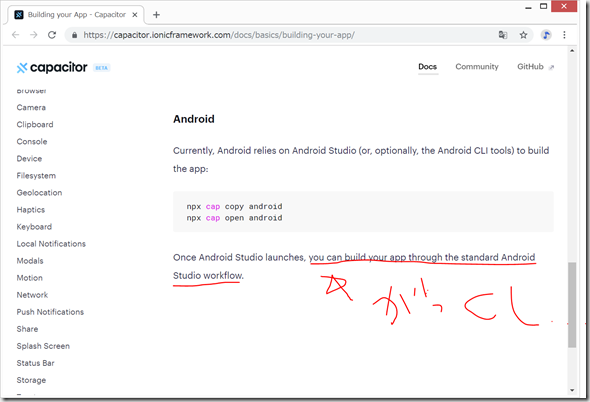
以下を見ると、2018/10/7時点では、ionic cordova build android のようなコマンドは使えず、Android Studioからapkファイルを作成しないといけないらしい。。。がっくし。。。
これは、Ionic4もCapacitorもbeta版だからなのか、それとも、IonicもCpacitorもPWAに対応しているから、そもそもAndroidアプリにするまでもなく、PWAとしてカメラなどを使っていくからなのか。。。
参考:https://capacitor.ionicframework.com/docs/basics/building-your-app/
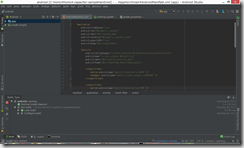
npx cap open android
自動的にAndroidStudioが立ち上がります。
この後は、AndroidStudioでapkファイルを作成するらしいです。。。(途中)
数分すると、なんか、OKと出た。
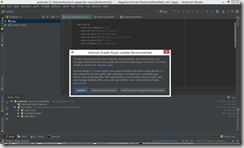
調子にのって、gradleのアップデートをしたら、なんと、android: sync faild となってしまった。。。ここまでの努力が、、、
ここまでのまとめ
ionic start ionic4-capacitor-sample blank –type=angular
npm rm @ionic-native/core @ionic-native/splash-screen @ionic-native/status-bar
// modify src/app/app.module.ts and src/app/app.component.ts
ionic integrations enable capacitor
ionic build
ionic capacitor add android
ionic capacitor copy android
// ionic cap sync ?
// ionic cordova build android –prod はできない(2018/10月時点)
androidシミュレーターで動かす
ionic cordova run android -l → だめそう。
https://www.joshmorony.com/deploying-capacitor-applications-to-android-development-distribution/
https://github.com/novoda/bintray-release/issues/177
https://stackoverflow.com/questions/33892760/how-to-downgrade-to-older-version-of-gradle
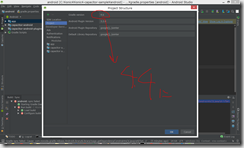
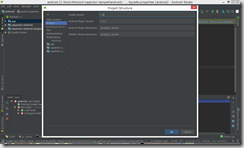
File > Project structure
Gradle を、4.6から4.4に変更
4.6じゃなければだめと言われる。どうしようもない。。。
途中
























ディスカッション
コメント一覧
まだ、コメントがありません