『Ionic4とFirebaseでパスワード制限つきチャットアプリ』を写経してみる(2)チャットルームの作成と外観の調整(ソースコードあり)
@angular/fire(旧AngularFire2)を用いないIonic4-Firebaseチャットアプリの解説サイトがあった(日本語!)ので、写経している。
https://qiita.com/s_kozake/items/6c7a0cec75c957606a33
前回は、SignUp, SignInページの作成を行った。
http://twosquirrel.mints.ne.jp/?p=28125
今回はその続きです。
git version 2.17.1.windows.2
Sourcetree Version 2.6.9.0
VisualStudioCode 1.27.2
(今回構築した環境)
firebase-tools@4.2.1
firebase@5.5.1
(0)やること
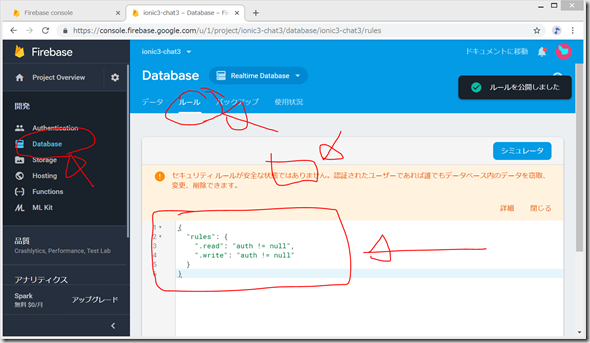
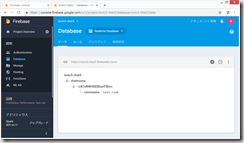
(1)FirebaseコンソールでRealtime Databaseの作成
Firebaseのコンソール画面で、 Database > ルール で、以下のようにルール設定して、公開 をクリック
{
"rules": {
".read": "auth != null",
".write": "auth != null"
}
}
(2)ルーム画面
src/app/room/room.page.html
src/app/room/room.page.ts
Menuボタン(ハンバーガーメニュー)を押して、SignOut をクリックしたら、ちゃんとサインアウトして、SignInページへ移動した。
また、メールアドレスとパスワードを入力(SignUpのときに登録したもの)を入れてSignInをクリックしたら、ちゃんとログインできた。
ここまでのソースコード。
https://github.com/adash333/ionic4-firebase-chat2/tree/c627d57ec33f8953737a13f40e57d423d23bdd6d
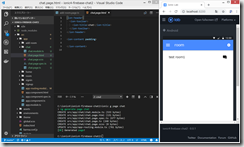
(3)ルーム一覧の表示
src/app/room/room.page.html
src/app/room/room.page.ts
ここまでのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/a3eea8199f7b6e6d99e00e36097b4aab86d85833
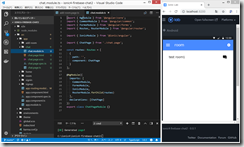
(4)ルーム作成画面
ionic g page add-room
src/app/add-room/add-room.page.html
src/app/add-room/add-room.page.ts
add-room ページから、ページ作成できることを確認。
firebase上にも書き込まれていることを確認。
ここまでのソースコード。
https://github.com/adash333/ionic4-firebase-chat2/tree/dd886e69bd2de6c3e05a192e8d8663ee75be1f64
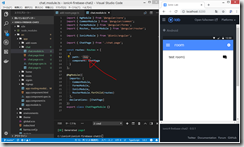
(5)チャット画面の作成
ionic g page chat
チャット画面では、どのルームかを判別する為に、URLでルームIDを受け取る。
チャットのRouteパスにKeyの指定を追加する。
src/app/chat/chat.module.ts
チャットルームの右横のアイコンをクリックすると、チャットルームへ移動する。
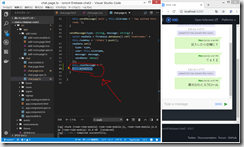
src/app/chat/chat.page.html
src/app/chat/chat.page.ts
ここまでのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/3d0842c979812ec7fe3b07119fd6a0615d38dd9c
(6)Chatルームの外見その他を調整
(6-1)nicknameを、メールアドレスの@マークよりも前の文字列にする。
var index = user.email.indexOf("@");
this.nickname = user.email.substring(0, index);
参考:http://migo-media.com/js-cutout/
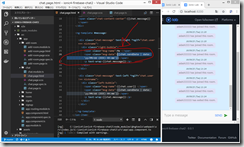
(6-2)chat.page.scss
chat.page.ts
ここまでのソースコード
https://github.com/adash333/ionic4-firebase-chat2/tree/f5b5e5b28daee5f84eec5c41dabfbfae253761da
(7)もう少し外見を調整
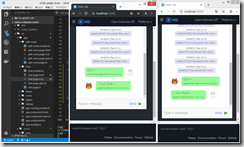
chat.page.html
ソースコード
https://github.com/adash333/ionic4-firebase-chat2/commit/599e26c5bd71ed631b38bde1fd65d86071fc5385
もう少し変更
src/assets/imgs/ フォルダに、「いらすとや」からダウンロードした
kuma.png
usagi.png
を保存。
本当は、チャットルーム削除や、チャット内容削除ボタンを実装してみたかったりもするが、とりあえず、今回はここまでとする。
ソースコード
https://github.com/adash333/ionic4-firebase-chat2/commit/4e43c48103e7d37424c813f860638477389e291f





































ディスカッション
コメント一覧
まだ、コメントがありません