Dialogflow(Googleのチャットボット)を試してみる(1)3択クイズを写経してみる
以下の本を読んでいたら、自然言語処理の応用として、「チャットボット」なるものがあることを知りました。
たしかに、ここ1年くらい、DELLのページその他を見ると、すぐに画面右下にチャットの画面が出てきて、うざったくて、すぐ消していたものでした。あれ、人が向こうにいるのではなくて、「チャットボット」というプログラムで、これも、機械学習(特に、自然言語処理)の成果なんですね。
私は昔はバーテャロン、少し前はガンダムEXVSシリーズというロボットの3D対戦ゲームを好んでやっていましたが、CPUとの対戦は強くても弱くてもつまらず、とにかく、人と対戦するのが楽しい印象でした。Deep Learningによって、対戦ゲームのCPUも、人が楽しめる程度に強くなってくれたりするのでしょうか?
話は脱線しましたが、とりあえず、チャットボットなるものを試してみたくなったので、以下のサイトを写経してみます。
とりあえず、このWordpressに設置するところまでは頑張ってみたいです。
https://qiita.com/akikushi/items/e7de6bf7d47d12563488
(開発環境)
Windows 8.1 Pro (MacでもLinuxでも同じです。)
Chrome
(1)Dialogflowに登録、ログイン
Googleアカウントを作成すれば利用できます。
以下のリンク先へ行き、Googleアカウントでログイン。
https://console.dialogflow.com/api-client/#/login
(2)Agentの作成
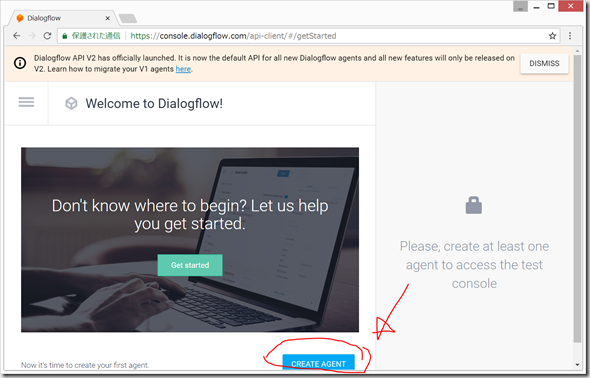
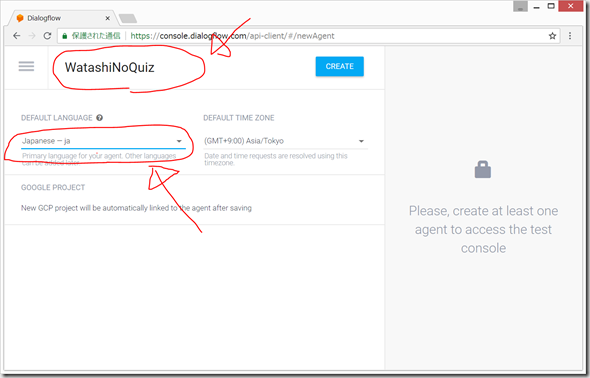
上図の、CREATE AGENT をクリックすると、以下のようねページへ移動するので、AGENT名に「WatashiNoQuiz」と入力し、DEFALUT LANGUAGEで、Japanese–ja を選択して、CREATE をクリック。
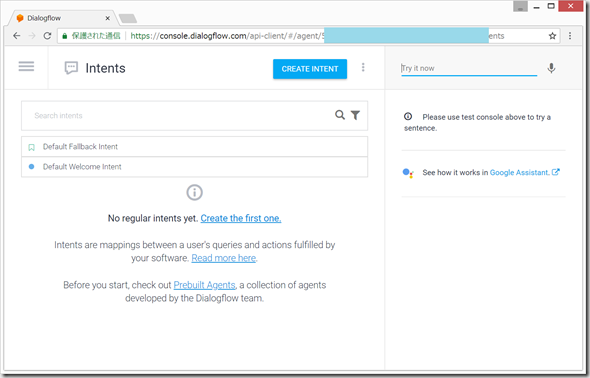
以下のような画面になる。
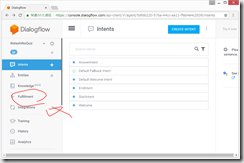
(3)Intentの作成
以下のサイトで配布してくださっているjsonファイル(テキストファイル)4個を、アップロードします。(ありがたや!!!)
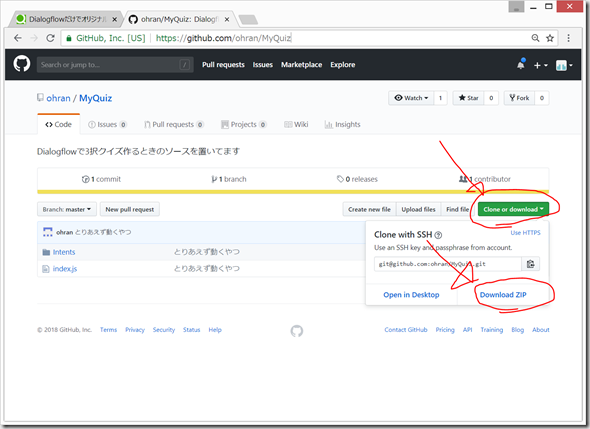
https://github.com/ohran/MyQuiz
ZIPファイルをダウロードして解凍したフォルダの中にある、Intents フォルダの中身の4つのjsonファイルを、以下の手順でアップロード。
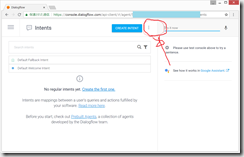
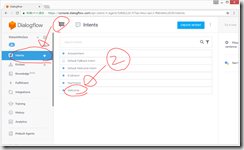
CREATE INTENT の右横のマークをクリック
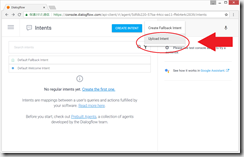
Upload Intent をクリック
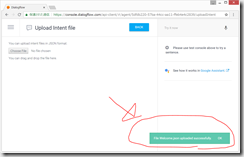
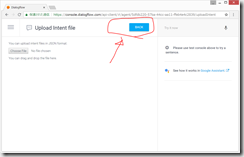
Choose File をクリックして、4つのjsonファイルをアップロードしていきます。
4つアップロードした後、BACK をクリック。
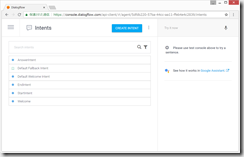
以下のような画面になります。
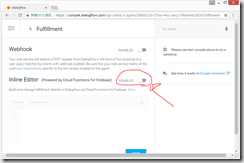
(4)Fulfillmentの設定
画面の左上の 三段のマーク(ハンバーガーメニュー) をクリック
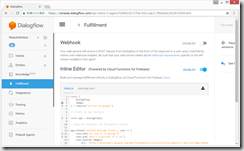
Fulfillment をクリック
Inline Editor のところを、DISABLED をクリックして、 ENABLED にする
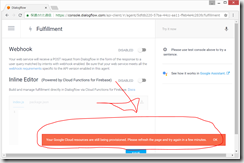
私の環境では、
“Your Google Cloud resources are still being provisioned. Please refresh the page and try again in a few minutes.”
というエラーが出て、すぐにはENABLEDにできなかった。。。
何分か待ってみたが、一向に先へ進めない。。。残念。。。
また今度、、、
待つこと15分くらい???やっとENABLEDにできるようになった。
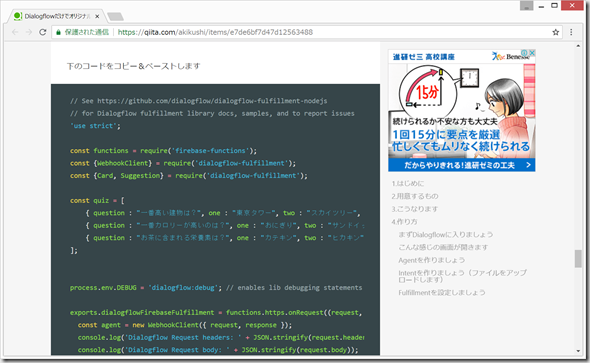
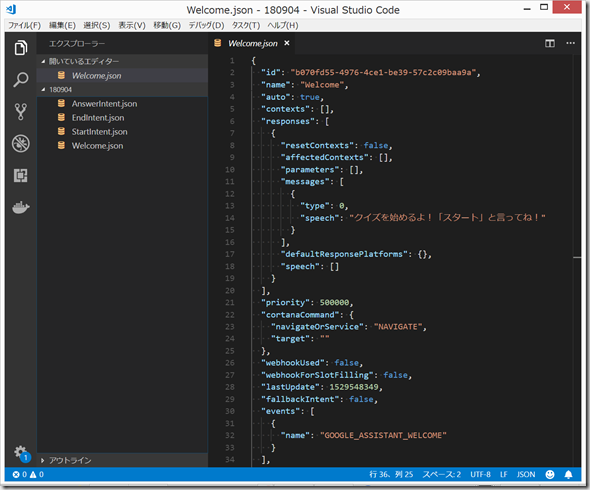
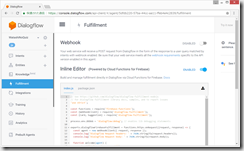
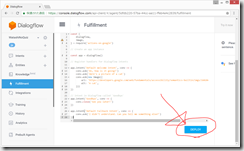
以下のindex.js をコピペ。
https://qiita.com/akikushi/items/e7de6bf7d47d12563488
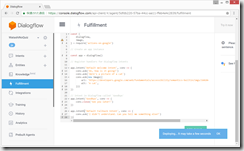
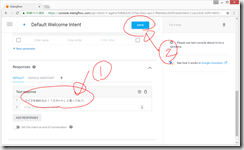
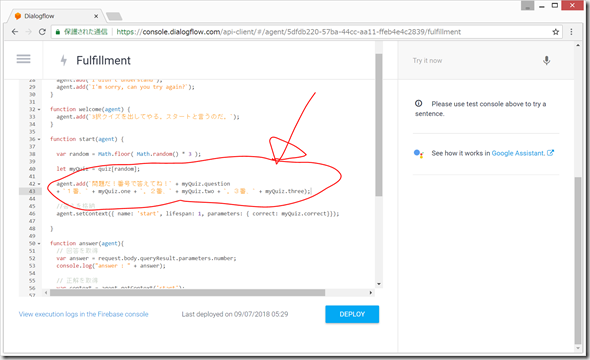
コピペしたのち、DEPLOY をクリック(下の画面のindex.js は間違っています。。。)
画面右下の、青いメッセージが消えるのにも時間がかかりそうなので、続きはまた明日以降に、、、
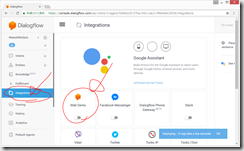
あとは、Integrations から、 WEB DEMO の、<iframe> を埋め込むだけなのだけれど、、、
(5)Webで利用できるように設定
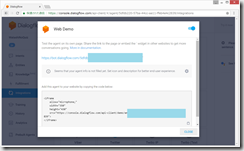
Integrations をクリックして、図のように、Web Demoをクリック。
以下の <iframe > をコピーしておく。
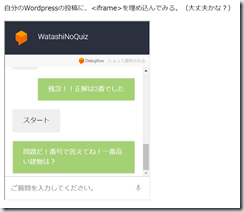
自分のWordpressの投稿に、<iframe>を埋め込んでみる。(大丈夫かな?)
ためしてみたのだが、なんかうまくいかない。。。
最初に、「こんにちは」とこちらから話しかけないといけないところと、問題文が前半しか表示されないエラー。
理由は全く分からない。。。
<2018/9/5追記>
(6)下記サイトを参考に、少しいじってみた。
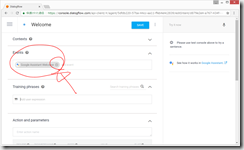
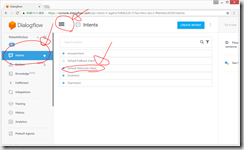
メニュー > Intents > Welcome をクリック
Google Assistant Welcome の右横の × をクリックして消去。
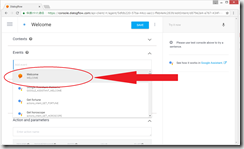
消去すると、下のような画面になるので、Welcome を選択。
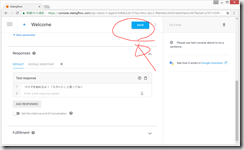
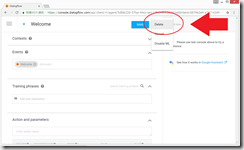
下の方へ行くと、以下のように、Text response のところに記載があるので、そのまま、画面右上の SAVE をクリック。
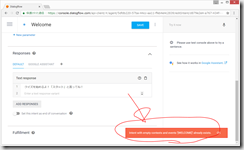
以下のようなエラーが出るので、
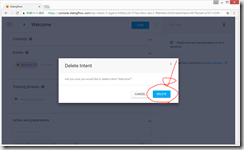
SAVE の右横の ・・・ をクリック > DELETE をクリックして、このIntentを消去。
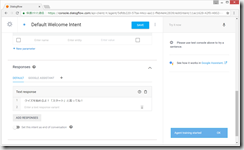
次は、Default Welcome Intent をクリック
下の方へ行き、Responses のText responseの こんにちは! のところを、以下のように書き換えて、SAVE
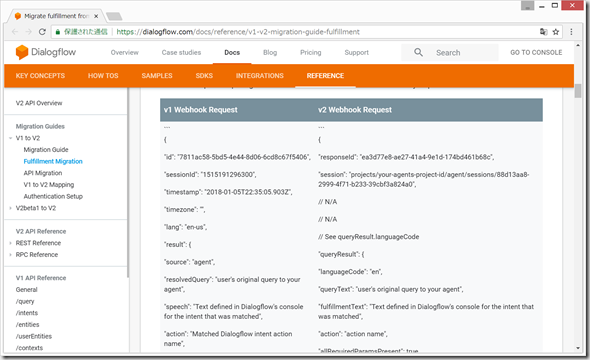
それでもうまくいかないので、ググってみたら、Dialogflowのfulfillmentには、V1とV2があり、2018年4月頃にV1からV2になったとかどうとかのお話があった。。。
https://dialogflow.com/docs/reference/v1-v2-migration-guide-fulfillment
ここでも、AngularJSから、Angular2への移行の再来か!?とがっくし。。。たしかになんか上の方にV1とかV2とかなんとか、警告が出ていましたけどね。。。
結局、このfulfillmentのところが問題なのかよく分からない。。。
(上記サイトのコードは、GoogleHome用のコードのようです。。。)
<2018/9/7 追記>
さらに、fulfillmentのところの、
agent.add()
agent.add()
のところをつなげてみた。
これで、なんとか動くようになった。
参考;https://qiita.com/takatama/items/c8146faf9f04fc6b0698
https://medium.com/@silvano.luciani/actions-on-google-client-library-for-node-js-v2-0-0-alpha-c92361167f15
参考;https://qiita.com/takatama/items/c8146faf9f04fc6b0698
(参考)
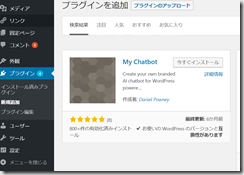
My Chatbot というWordpressプラグインをインストールするやり方もあるらしい。(詳細不明)







































ディスカッション
コメント一覧
まだ、コメントがありません