Ionic4(beta)でFirebase利用(AngularFire2@5.0.0-rc.11)
作成後のソースコードは以下へ。(src/environments/environment.ts には、ご自身のfirebaseのAPIキーその他をコピペしてください。)
https://github.com/adash333/ionic4-routing
Ionic4.0.0-beta.0を試している。前回は、ルーティングを行った。
http://twosquirrel.mints.ne.jp/?p=26533
とにかく、Ionic4からは、Angular無しでもIonicが動くということで、Ionic+Angularの組み合わせで使っていく場合、View以外の部分は、かなり、Angularそのものを利用することになるらしい。
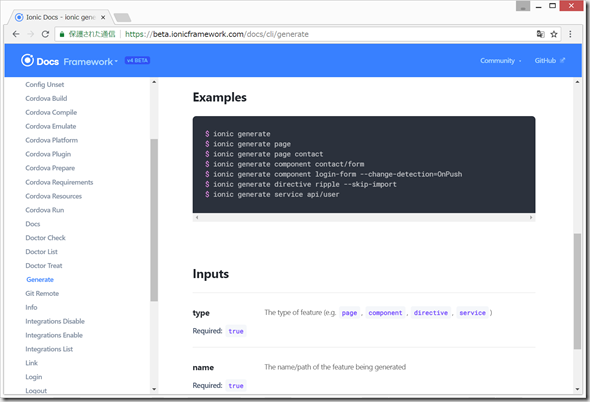
Ionic3のときは、”ionic g provider xxx” としていたが、Ionic4からはAngularに合わせて、”ionic g service xxx”になるらしい。
https://beta.ionicframework.com/docs/cli/generate
(実装する環境)
typings@2.1.1
typescript@2.9.2
firebase@5.3.0
angularfire2@5.0.0-rc.11
(0)すること
Ionic4からFirebaseへのデータの保存を実装する。
以下のサイトを写経する。
https://grokonez.com/frontend/angular/how-to-integrate-angular-6-firebase-tutorial-angularfire2-v5
なお、アプリは、こちらの続きとする。C:/ionic4/ionic4-routing/ にアプリが作成されているものとする。
(1)Firebaseの設定
Firebase consoleにログインして、プロジェクトを作成する。
https://console.firebase.google.com
プロジェクト作成直後の画面で、「WEBアプリにFirebaseを追加」をクリック
var config = { } の中身をテキストファイルにコピーしておく。
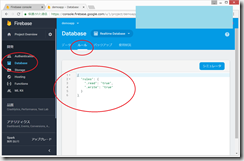
Database > ルール を、以下のようにしておく。
(セキュリティの都合上、あとでルールはデフォルトの設定に戻しておく。)
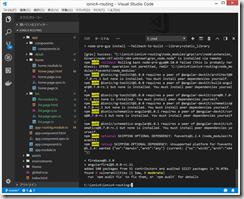
(2)AngularFire2のインストール
npm install -g typings npm install -g typescript npm install angularfire2 firebase --save
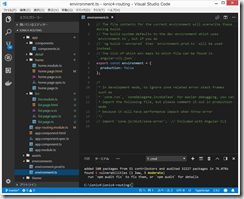
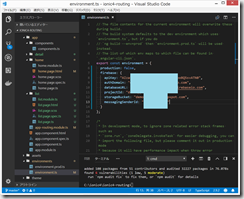
(3)Firebaseの設定を、src/environments/environment.ts に記載
上の方でテキストファイルに保存しておいたfirebaeseの値を、以下のようにコピペ。
src/environments/environment.ts
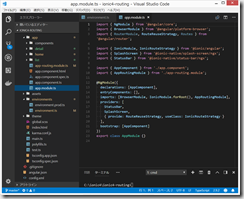
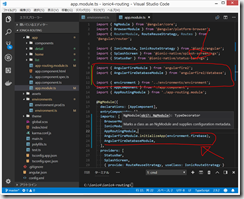
(4)src/app/app.module.ts の編集
(5)TaskService (Ionic3まではTaskProvider)の作成
ターミナルに以下を入力。
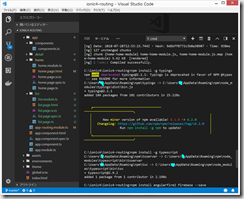
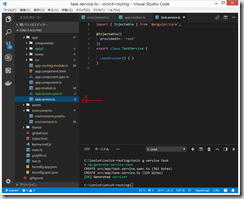
ionic g service task
すると、上記のように、src/app/ フォルダ直下に、task.service.ts (と、task.service.spec.ts) ファイルが作成される。(Ionic3のときとはだいぶ異なる。。。)
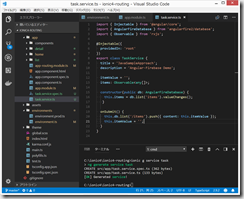
上記を以下のように変更
→ 結局、この後、TaskServiceは使いませんでした。。。
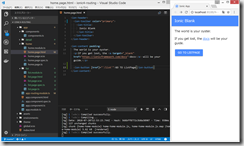
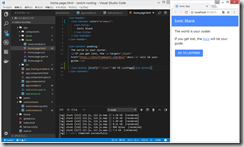
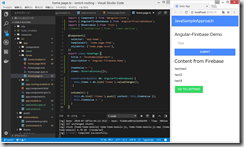
(6)src/app/home/home.page.html
(7)src/app/home/home.page.ts
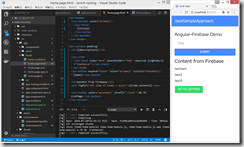
これで、タスクを記載してSubmitボタンをクリックすると、タスクがどんどん記載されていく。
(謎)
src/app/home/home.module.ts は今回は触らなかったが、Lazy Loadingのためだけに存在しているのだろうか。。。
src/app/home/home.page.ts に、あらかじめ、constructor () {} の記載が無かったので、結構とまどった。
(8)ソースコード
src/environments/environment.ts には、ご自身のfirebaseのAPIキーその他をコピペしてください。
https://github.com/adash333/ionic4-routing
次は、以下のサイトを写経したい。
https://grokonez.com/frontend/angular/angular-6-firebase-tutorial-crud-operations-angularfire2-v5

![image_thumb[2][1] image_thumb[2][1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/07/image_thumb21_thumb.png)

















ディスカッション
コメント一覧
まだ、コメントがありません