Ionic3でオンラインランキングつきクイズアプリ(3)ランキングの修正
<目次>
1.Ionic3でクイズアプリを写経してみる(1)
2.Ionic3でクイズアプリを写経してみる(2)
3.Ionic3でオンラインランキングつきクイズアプリ(1)Firebaseの利用
4.Ionic3でオンラインランキングつきクイズアプリ(2)パスワード制限をつける
5.Ionic3でオンラインランキングつきクイズアプリ(3)ランキングの修正
前回の続き
http://twosquirrel.mints.ne.jp/?p=25784
ランキングが、同じ点数でも、2位、3位、4位、、、、と表示されてしまっているので、同率2位といった具合に表示したい。
(開発環境)
Windows 8.1 Pro
VisualStudioCode
git version 2.16.1.windows.4
Sourcetree Version 2.4.8.0
Android Studio 3.0.1
Node v8.11.2
npm 6.1.0
@ionic/cli-utils 1.19.2
Ionic (Ionic CLI) 3.20.0
firebase@4.8.0
angularfire2@5.0.0-rc.4
promise-polyfill@8.0.0
npm install --save firebase@4.8.0 npm install --save angularfire2@5.0.0-rc.4 npm install --save promise-polyfill
C:/ionic3/ フォルダに、ionic3-kids-quiz というIonic3アプリを作成している。
(0)今回行うこと
ランキングが、同じ点数でも、2位、3位、4位、、、、と表示されてしまっているので、同率2位といった具合に表示したい。
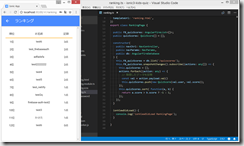
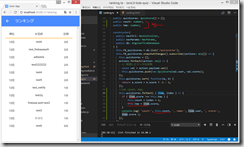
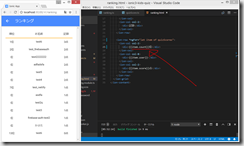
(1)ranking.ts の変更
ranking.ts
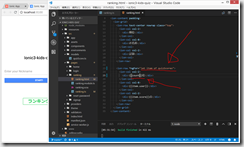
(2)ranking.html の変更
しかし、これだと、順位のところが空欄になってしまった。。。
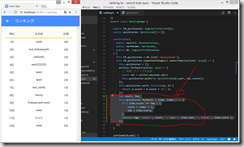
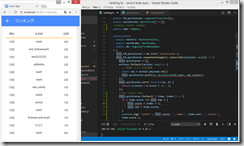
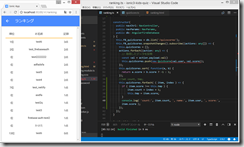
(3)ranking.ts をさらに変更
count と tmp をpublicに指定して、this.count 、 this.tmp とかにしたが、これでは、全部12位になってしまった。とほほ。。。
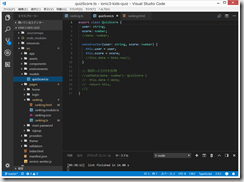
quizScoresの中にそれぞれcount を持たせるしかないか。。。
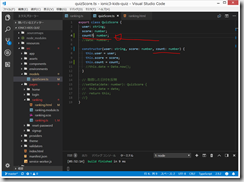
src/models/quizScore.ts
むむむ、いろいろやっているがうまくいかない。また今度考えたい。
なんかコードがぐちゃぐちゃだが、気にしないことにする。
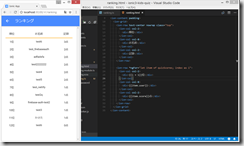
[sourcecode language=”ruby” padlinenumbers=”true”]
let rank, tmp;
this.quizScores.forEach( ( item, index) => {
if ( item.score !== tmp ) {
item.count = index + 1;
rank = item.count
tmp = item.score;
} else {
item.count = rank;
}
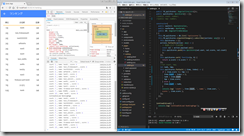
console.log( ‘count:’, item.count, ‘, name:’, item.user, ‘, score:’, item.score );
});
[/sourcecode]
















ディスカッション
コメント一覧
まだ、コメントがありません