Ionic3+Firebaseでタップゲーム(4)Windows8.1でBitbucketに非公開リポジトリをアップロード(2018年6月時点、OpenSSH使用)
Winiowsは本当にGitに向いていないと思います。
私が能力が低いだけなのだろうが、もう、WindowsからGitHubやBitbucketにアップロードしようとしても、何度もSSHキー認証のところでトラブルに合う。
http://twosquirrel.mints.ne.jp/?p=24288
前回、SourceTreeとPeagentを用いて、一度はうまくいったのだが、数日後に、同様にやってみたところ、やはり、SSHキー認証ができていないとうまくいかなかった。
WindowsでSouceTreeを使うとレジストリにどうのこうの。。。という記載もあったが、よく分からず。
https://www.granfairs.com/blog/staff/gitbash-ssh
今回は、上記のサイトにしたがって、以下の手順でBitbucketにローカルリポジトリをアップロードした。しかし、これも、数日後にうまくいかなくなっているかもしれない。。。
(1)Windows8.1にGitのインストール
(2)OpenSSHによるSSHキーの作成と、BitbucketへのSSHキーの登録。
(3)Windows8.1にSourceTree 2.6.9のインストール(その前に、.NET Framework 4.7.1 をインストールした。)
(4)ローカルリポジトリの作成
(5)SourceTreeの秘密鍵を、OpenSSH形式に設定し、ローカルリポジトリをBitbucketの非公開リポジトリにアップロード(プッシュ)
(6)(オプション)Ionic3アプリをBitbucket経由でNetlifyにデプロイ
<Ionic3+Firebaseでタップゲーム 目次>
(1)ビュー(html)の作成とAngularfire2の準備
(2)タップゲームをHomePageに実装(Ionic3でjQueryを利用)
(3)rankingの作成
(4)Windows8.1でBitbucketに非公開リポジトリをアップロード(2018年6月時点、OpenSSH使用)
(5)Ionic3WebアプリをPWA(ProgressiveWebApps)化
ソースコード:https://github.com/adash333/ionic3_firebase_renda
<開発環境>
Windows 8.1
<今回構築した環境>
git version 2.17.1.windows.2
Microsoft .NET Framework 4.7.1
SourceTree 2.6.9
(1)Windows8.1にGitのインストール
Windows8.1でGit Bashを利用するため(←OpenSSH形式でSSHキーの作成を行い、Bitbucketに登録するため。)に、Gitをインストール。
インストール時にいろいろ選択肢が多くて混乱するのだが、以下のサイトの通りに設定。
https://www.granfairs.com/blog/staff/gitbash-ssh
(2)OpenSSHによるSSHキーの作成と、BitbucketへのSSHキーの登録。
こちらも上記サイトの通りに行った。
(3)Windows8.1にSourceTree 2.6.9のインストール
その前に、.NET Framework 4.7.1 をインストールしてねと、SourceTreeに言われたので、言われた通りにインストールした。15分くらいかかった気がします。
(4)ローカルリポジトリの作成
今回は、下記で作成したIonic3アプリをBitbucketに登録し、NetlifyでWEBアプリとして公開してみたい。(ローカルリポジトリの場所は、C:/ionic3/tapGame/ となっている。)
(5)SourceTreeの秘密鍵を、OpenSSH形式に設定し、ローカルリポジトリをBitbucketの非公開リポジトリにアップロード(プッシュ)
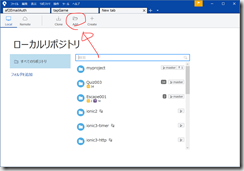
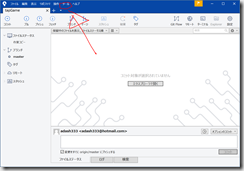
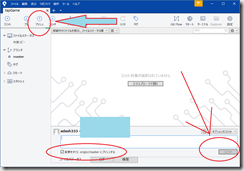
SourceTreeで 下図のような画面で、Add をクリックして、C:/ionic3/tapGame/ フォルダを選択。
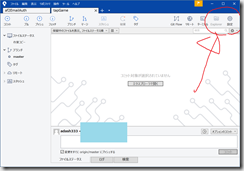
設定 をクリック。
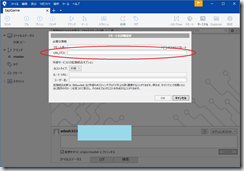
下記のような画面になるので、「追加」をクリック。
Bitbucketにログインして、画面左上の方にある「+」ボタンをクリックして、新規リポジトリを作成する。非公開とする。
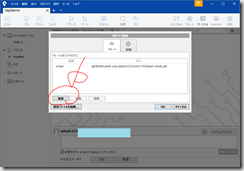
ページ作成直後の画面の、 git@…. という文字列をコピーして、
先ほどのSourceTreeの URL/パス のところにコピペして、OK をクリック。
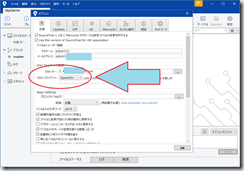
SourceTreeで、 「ツール」>「オプション」 をクリック。
オプション画面で、SSHクライアント を、 OpenSSH に設定する。SSHキーの場所も、上記の(2)で作成したものとなっていることを確認する。
あとは、プッシュ をクリックすれば、うまくいけばアップロードされます。
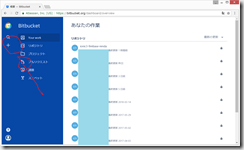
Bitbucketのページで、ちゃんとアップロード(プッシュ)されていることを確認。
(6)(オプション)Ionic3アプリをBitbucket経由でNetlifyにデプロイ
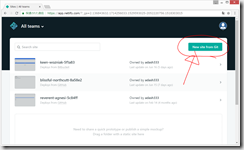
にログイン。
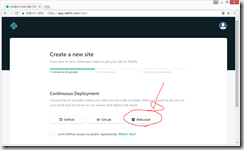
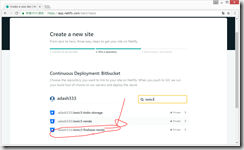
New site from Git をクリック。
npm run build --prod www/
と入力して、Deploy site をクリック。
がーん。エラー。
エラーログを泣きながら読もうと努力する。
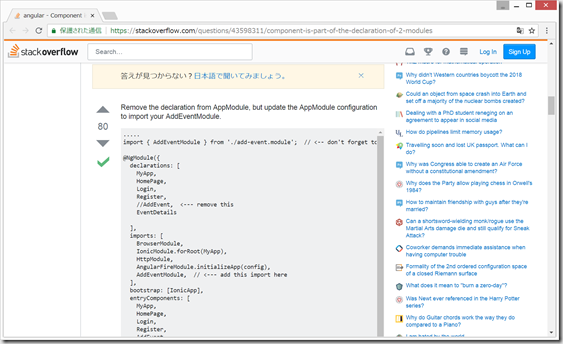
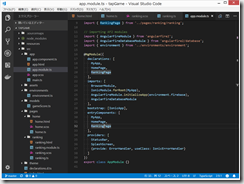
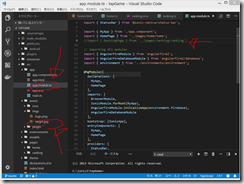
むむっ!もしかしたら、RankingPageをsrc/app/app.module.ts にimportしていないのか?と思ってみて、ローカルリポジトリをVisualStudioCodeで見てみると
いや、しっかり記入されていた。
理由が分からない。
ローカルのパソこんで、
ionic cordova build android
と入力してapkファイルを作成し、Gdriveを介して自分のスマホarrows M03にインストール。
なぜか絵がちゃんと表示されていないが、タップゲームやランキングはうまくいった。
なぜNetlifyうまくいかないのか。。。原因不明。。。
あとで、、、これからな?
https://stackoverflow.com/questions/43598311/component-is-part-of-the-declaration-of-2-modules
また今度試してみたい。
(7)訂正
assets/imgs/mato.JPG を、mato.jpg に変更(小文字に)
app/app.module.ts から、RankingPage を削除し、HomePageからのリンク(home.html でのリンク)を、’ ’ で囲って文字列とし、LazyLoadingの対象とする。
Bitbucketにpushしたところ、自動的にNetlifyでもデプロイされた。
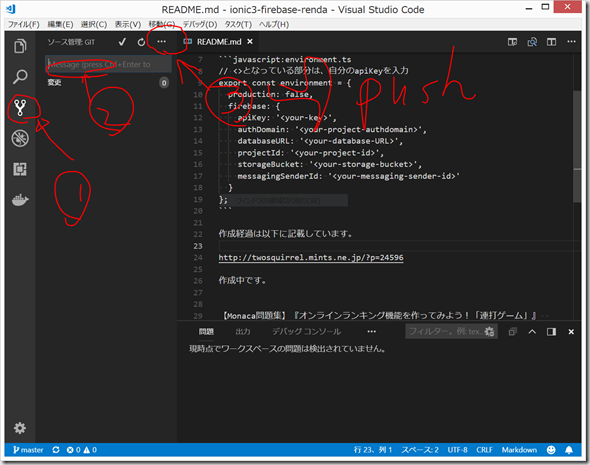
一度、Git Bashで秘密鍵をOpenSSHで設定してから、1回pushした後、2回目以降のgit commit, git push は、VisualStudioCodeの画面で驚くほど簡単にできた。
https://hardcore-hamilton-c060f9.netlify.com/
次は、以下の本のp143(SECTION-018 PWAの設定について)にしたがって、WebアプリのPWA(Progressive Web Application)対応を行いたい。

























ディスカッション
コメント一覧
まだ、コメントがありません