「React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発」を写経してみる(10)Vue.js+Firebaseでチャットアプリ作成その1
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)
ソースコードは、以下に記載されているので大変ありがたい。
https://github.com/okachijs/jsframeworkbook/tree/master/3_7_angular![image_thumb_thumb_thumb_thumb[1] image_thumb_thumb_thumb_thumb[1]](http://twosquirrel.mints.ne.jp/wp-content/uploads/2018/06/image_thumb_thumb_thumb_thumb1_thumb.png)
<まとめ>
●FirebaseでチャットアプリAPIサーバの実装(第5章) → http://twosquirrel.mints.ne.jp/?p=22789
●Reactでチャットサイト作成(第6章)(react@16.2.0)
0.Reactの準備 → http://twosquirrel.mints.ne.jp/?p=22822
1.チャンネル一覧Componentの実装
2.Routing設定Componentを実装。 → http://twosquirrel.mints.ne.jp/?p=22854
3.メッセージフィードComponentを実装 → http://twosquirrel.mints.ne.jp/?p=22925
4.チャンネル詳細にComponentを実装。このとき、Routing設定を更新。
5.メッセージフォームComponentを実装 → http://twosquirrel.mints.ne.jp/?p=23025
●Angular5でチャットサイト作成(第7章)(Angular@5.2.0)
1.Angular CLIによるプロジェクト作成 → http://twosquirrel.mints.ne.jp/?p=23088
2.Angular Materialの導入
3.チャンネル一覧の実装
4.ルーティングの設定
5.メッセージフィードの実装 → http://twosquirrel.mints.ne.jp/?p=23182
6.メッセージフォームの実装 → http://twosquirrel.mints.ne.jp/?p=23274
7.親子関係にないコンポーネント間の連携
●Vue.jsでチャットサイト作成(第8章)(Vue@2.9.5)
→今回はこちらをやっていく。
(開発環境)(構築方法はこちら1とこちら2へ)
Windows 8.1 Pro
VisualStudioCode 1.23.1
node v8.11.2
npm v6.1.0
(1)Vue-cli のインストール
VisualStudioCodeでC:/js/ フォルダを開き、Ctrl+@で、ターミナル(cmd.exe) を表示したのち、
npm i -g vue-cli
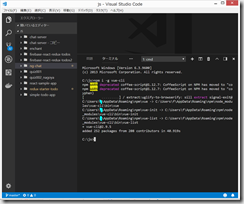
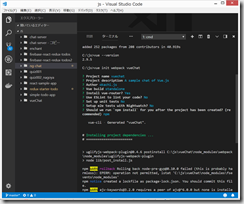
(2)Vue.jsによるアプリの新規作成
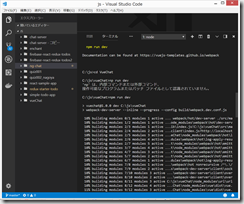
vue init webpack vueChat
途中は上記のように選択するが、特に、
? Vue build(Use arrow keys) は、
Runtime + Compliler: recommended for most users を選択した。
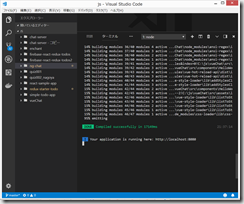
(3)Vue.jsアプリの起動
cd vueChat npm run dev
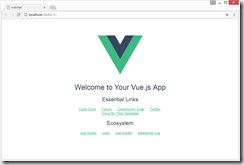
Chromeで、http://localhost:8080 を開く。(VisualStudioCodeの該当アドレスを、Ctrl + (クリック) で、自動的にChromeが立ちあがる)
これは、Ionic並みに、Hello Worldが簡単!Vue.jsよい!
(4)templateでhtmlではなく、pugを使えるようにする。
この本の趣旨はよく分からないのですが、筆者が普段、pugを使っているのでしょう。
いきなり、templateをpugで記載し始めます。
https://pugjs.org/api/getting-started.html(pug公式サイト)
pugは、昔、jadeという名前だったらしいのですが、イメージアイコンがワンちゃんでかわいいですが、慣れれば、htmlなんか絶対に書きたくなくなるんじゃないかと思います。<div></div> などの、”<“や、”</div>”などを記載しなくて済むので、慣れると非常に楽になるかと思われます。(参考:Jadeについて(pugについて))
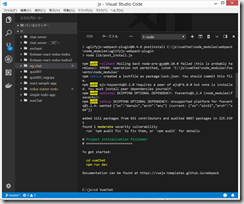
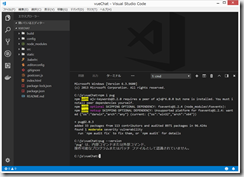
pugのインストール
npm i pug
pug@2.0.3 がインストールされたらしい。。。
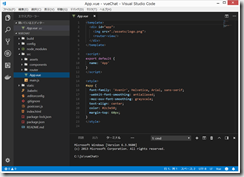
(5)src/App.vue の編集
App.vueは、
<template> </template>
<script> </script>
<style> </style>
の、html, Javascript, css のかたまりから構成されている。
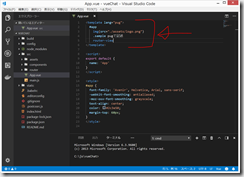
この、<template> 部分をpugで記載するようにする。
npm run dev
piugで記述 と表示された。
とりあえず、本の写経はここまでにしてみたいと思う。
React,Angular,Vue.js,React Nativeを使って学ぶ はじめてのフロントエンド開発
原 一浩 (著), taisa (著), 小松 大輔 (著), 永井 孝 (著), & 4 その他
技術評論社 (2018/5/9)













ディスカッション
コメント一覧
まだ、コメントがありません