Windows8.1でIonicProの利用をtryするもうまくいかず
以下の本の”Section-028 Ionic Dashboard/Ionic Pro”を読んで、Ionic Pro (Kickstarter Editionは無料)を使いたくなってしまった。
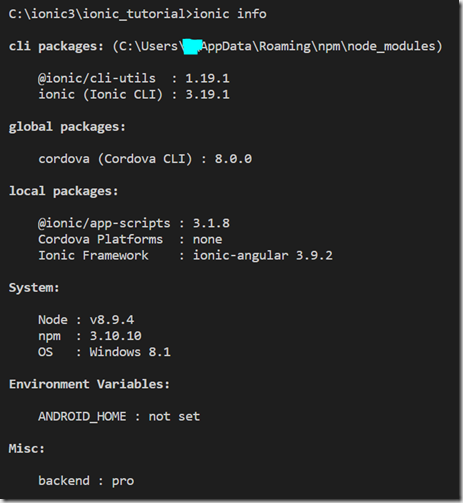
なお、今回は、以下の「ionic3の開発環境構築とHello World」の続きです。
(1)Git Bashで、”ionic login” する。
VisualStudioCodeのターミナル画面で
ionic login
しても、SSHキーのところでエラーになってしまい進まない。
エラーの、
[ERROR] Subprocess (ssh-keygen) encountered an error (exit code 1).
で、ググってみると、以下のような解答を発見。
「コマンドプロンプトでやらずに、Git Bashでやってみてみましょう!」
とのこと。
https://forum.ionicframework.com/t/error-subprocess-ssh-keygen-encountered-an-error-exit-code-255/118817

たしかに、Git Bashで
ionic login
したら、以下のようにSSHキー関連もうまくいった。
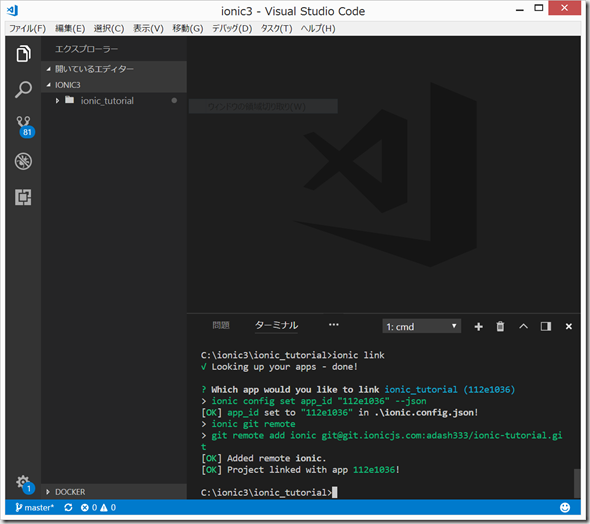
(2)VisualStudioCodeのターミナルで、”ionic link”
次に、既存のionic3アプリと、自分のIonic Proとリンクさせる。
上記の、Git Bashのまま、
cd c:/ionic3\ionic_tutorial
ionic link
を入力しても、なぜかうまくリンクできない。そこで、VisualStudioCodeのターミナルで、上記コマンドを入力すると、なぜか、ちゃんとリンクできた。
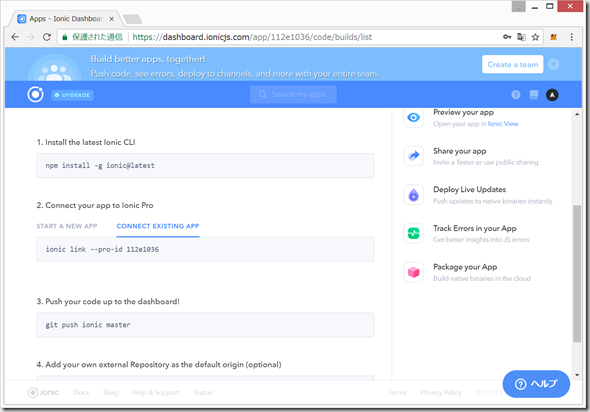
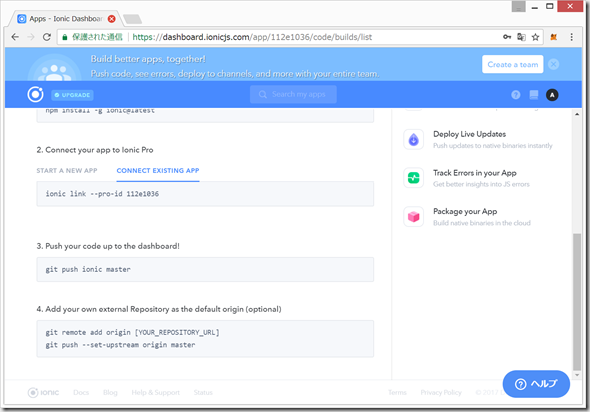
(3)C:/ionic3/ionic_tutorial/ の中身をIonic Proでデプロイ
Ionic Proにログインして出てくる、以下のページにしたがってやっていく。
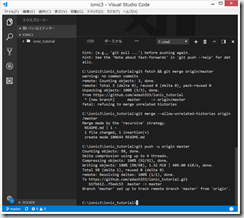
git init
git commit -m “first commit”
- git add –all
git commit -m “initial ionic pro commit”
git push ionic master
など、Git Bashや、VisualStudioCodeのターミナルなどでやったが、どうしてもうまくいかず、あきらめた。
次は、「Ionicで作る モバイルアプリ制作入門 Web/iPhone/Android対応」のSECTION-022の、「NetlifyとGitHubを使ったWebアプリのデプロイ」をやってみたい。
(4)あきらめきれず、もう少し
一旦、GitHubにコードを登録。
git merge –allow-unrelated-histories origin/master
git push -u origin master
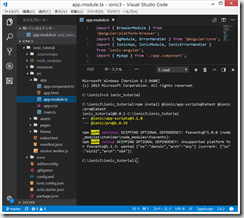
npm install @ionic/app-scripts@latest @ionic/pro@latest
ううむ。何をやっているのかわからなくなってきました。やっぱりだめでした。
https://forum.ionicframework.com/t/src-refspec-master-does-not-match-any/110663/5












ディスカッション
コメント一覧
まだ、コメントがありません