「Ionicで作る モバイルアプリ制作入門 」を写経してみる(1)環境構築とHelloWorld
Ionic3の日本語の本が2018/1/12に発売されていたことに気付いて、即買いしてしまいました。
Macを使った説明ですが、iPhoneアプリ作成以外は、Windowsでも問題ないと思われます。
基本的なことが中心ですが、環境設定、チュートリアル、コードリファクタリング、PWA(Service Workerその他)、テスト駆動開発、Netlifyへのデプロイ、Androidアプリのリリース方法、Ionic Dashboardの使い方など、非常に分かりやすく簡潔にまとまっていますので、「これからスマホアプリ作成してみたい!」という方にはぜひおすすめです。
でぜひ、この本の続きで、具体的なサイトの作成方法や、Google Firebaseとの連携小方法などの本を書いていただけたらなあ!って思います。
サイトの具体例などに関しては、以下の本がAngular2ですが、お勧めです。
この本の続編の、AngularによるモダンWeb開発 実践編が、早くKindleで発売されてほしいと思っていますが、2018年2月現在、まだ紙の本だけの出版のようです。
(開発環境)
Windows 8.1 Pro
Visual Studio Code 1.19.3
Node v8.9.4
Ionic CLI 3.19.1
cordova 8.0.0
Git 2.16.1.windows.4
Android 3.0.1
C:/ionic3/ フォルダ下に、Ionic3ファイル群を作成していくこととします。
以下、今回は、「Ionicで作る モバイルアプリ制作入門 」のChapter01と、Chapter02の「プロジェクトを作ろう」まで写経してみたいと思います。
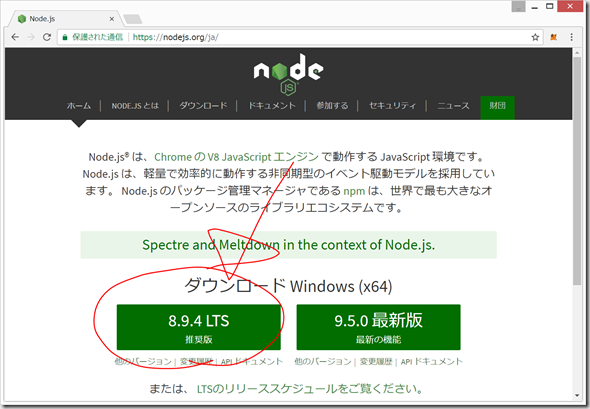
(1)Node.jsのインストール
Ionic3を使用するためには、Node.jsが必要です。https://nodejs.org/ja/からWindows版のインストーラー(約16MB)をダウンロードして、インストールします。1分くらいで終わります。
(2)Ionic CLIのインストール
C:/ フォルダ下に、”ionic3″フォルダを作成します。
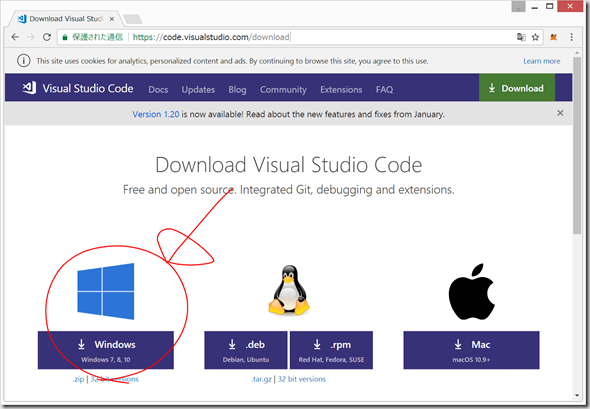
VisualStudioCodeをインストールしていなければ、以下のサイトから、VisualStudioCodeをインストールしておきます。
https://code.visualstudio.com/download

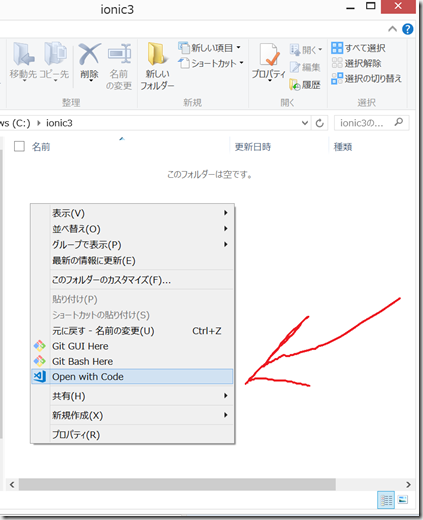
C:/ionic3/ フォルダで、右クリック > Open with Code で、VisualStudioCode2を起動。
以下のような画面になるので、”Ctrl + @”(Ctrlボタンと、@ボタンの同時押し)で、ターミナルを表示させる。
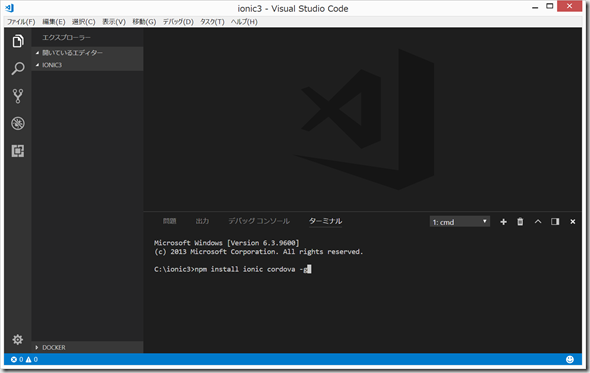
ターミナルのところで、
npm install ionic cordova -g
と入力してEnter。
なんかWARN が2つ出ていますが、とりあえず、5分くらいで、Ionic CLIのインストールは終了したようです。
ionic -v cordova -v
して、ionic CLIと cordovaがインストールされたことを確認。
(3)Gitのインストール
Gitをインストールしていなければ、以下のサイトから、Windows用インストーラーをダウンロードしてインストールする。(設定はデフォルトの設定のままとしました。)
git --version
して、ionic CLIと cordovaがインストールされたことを確認。
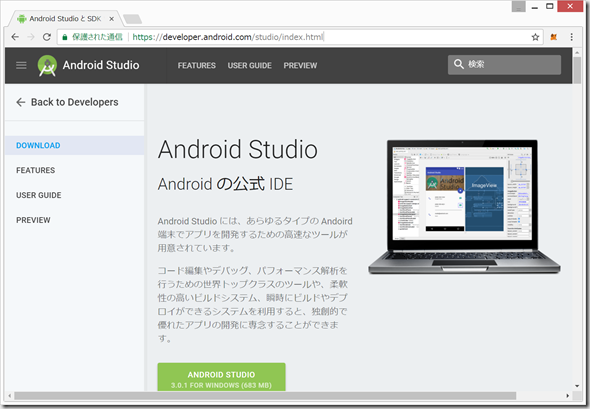
(4)Android Studioのインストール
Androidアプリを作成するためには、Android Studioをインストールする必要がある。
以下のページからインストールする。
https://developer.android.com/studio/index.html

準備はここまで。
(5)プロジェクトの作成
VisualStudioCodeのターミナルで、以下のように入力して、Ionicプロジェクトの作成を行う。
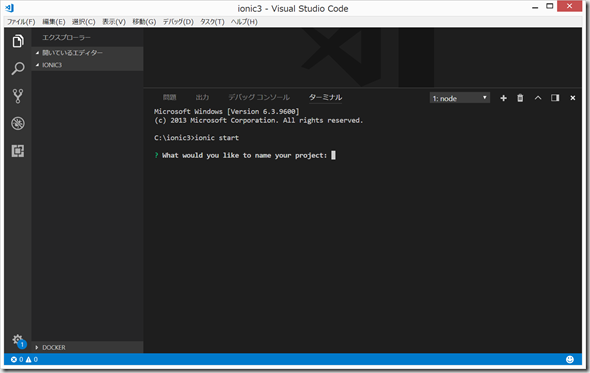
ionic start
? What would you like to name your project と聞かれるので、以下を入力してEnter
ionic_tutorial
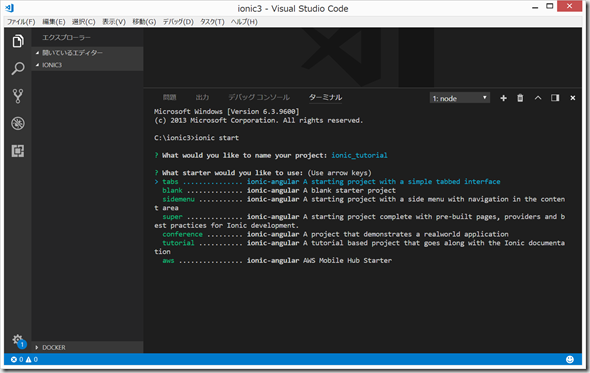
矢印ボタンで下の方へ行き、tutorial のところでEnter 。
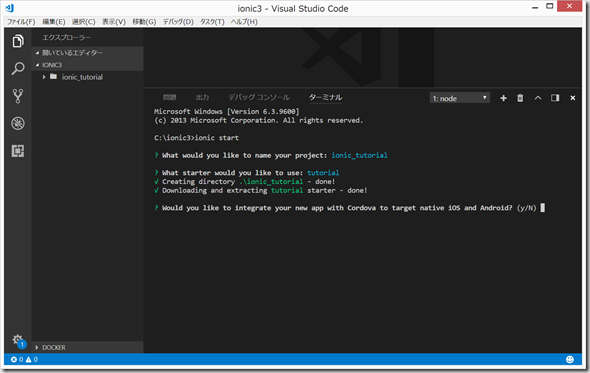
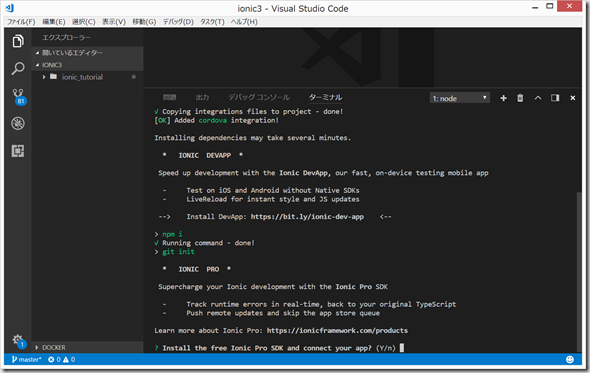
以下のような画面になるので、「y」と入力して、Enter。
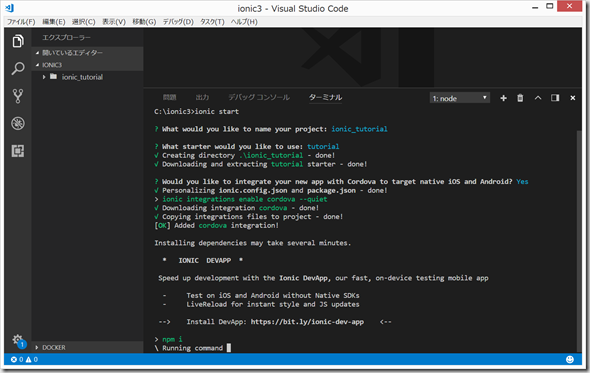
しばらく、Running command と表示される。
以下のように、? Install the free Ionic Pro SDK and … ? と聞かれるので、「y」と入力して、Enter。
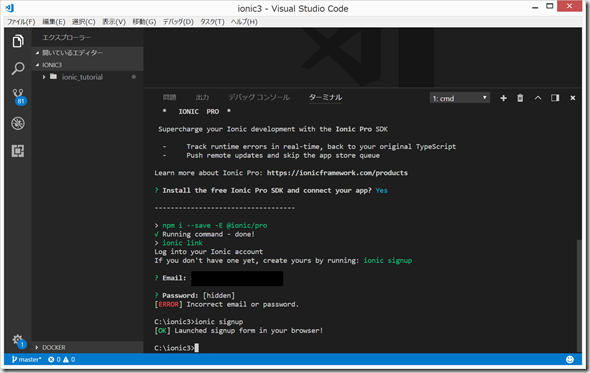
なんかメールアドレスとパスワードを求められますが、とりあえず、Enter2回で飛ばした後、
ionic signup
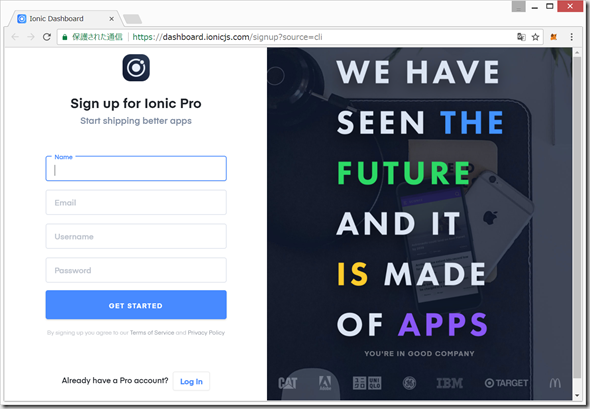
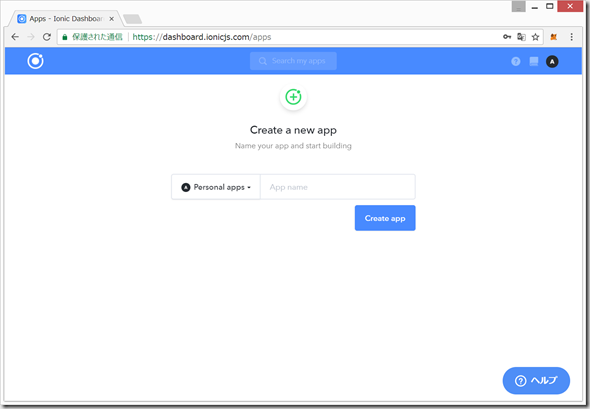
すると、自動的にブラウザが開き、Ionic Proのサインアップ画面となるので、メールアドレスその他を入力して「GET STARTED」をクリック。
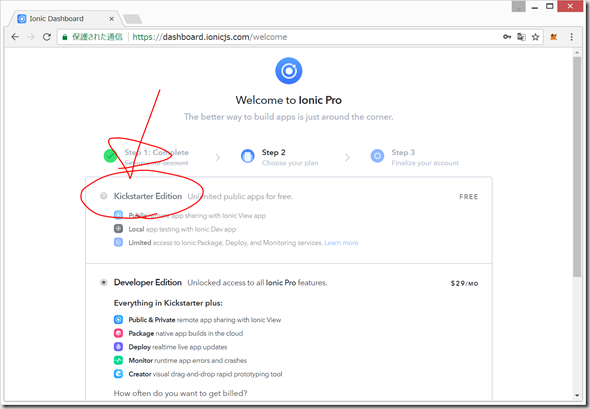
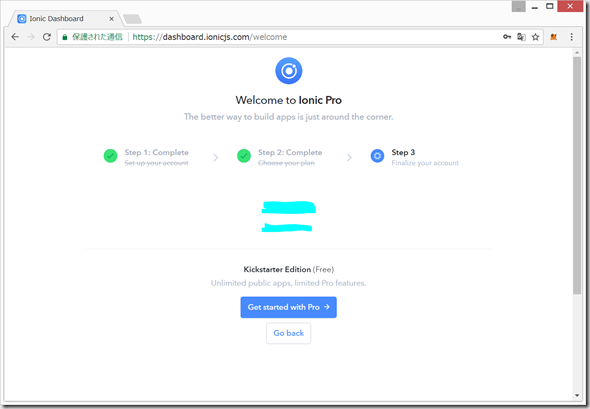
Kickstarter Edition を選び、
以下のような画面になるが、よく分からないので、一旦ここまでとする。
(6)プレビューを起動
VisualStudioCodeのターミナル画面で、以下を入力してEnter。
cd ionic_tutorial
ionic serve
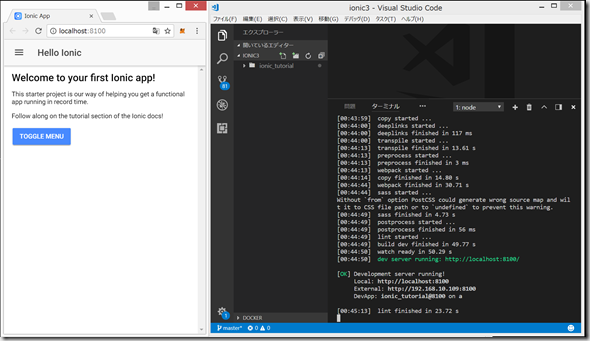
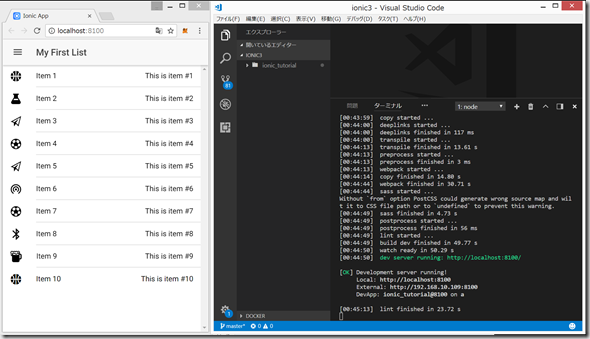
1分くらいして、自動的にブラウザが立ち上がる。
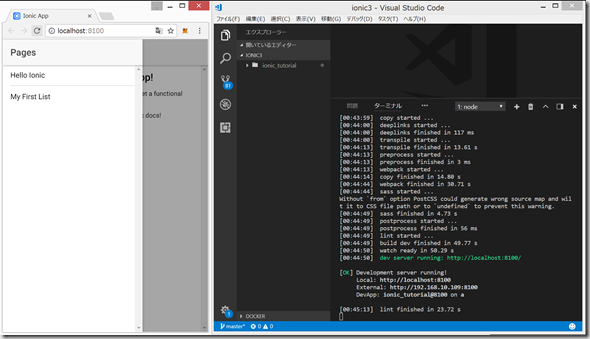
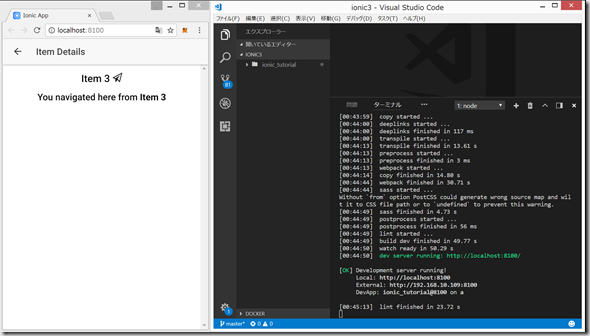
TOGGLE MENU をクリックしたり、いろいろ触ってみる。
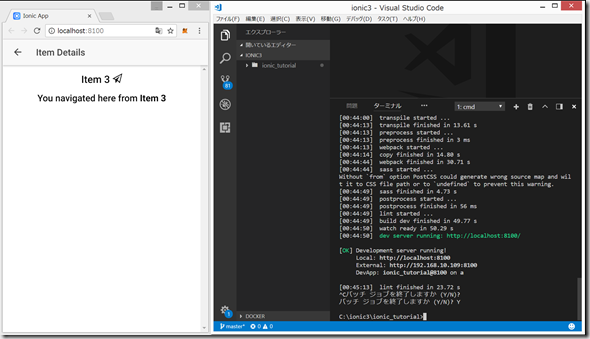
サーバを停止するときは、VIsualStudioCodeのターミナル画面で、”Ctrl + C”を押して、”y” + Enter。
とりあえず、これで、Ionic3でサイトを作成して、ローカルサーバで確認するところまでできました。




























ディスカッション
コメント一覧
まだ、コメントがありません