Rails5@HerokuとIonic3アプリで通信(1)
前回、自分のパソコン内で、Rails5 APIと、Angular4で通信して、Rails5の内容を、Angular4で受け取って表示した。
http://twosquirrel.mints.ne.jp/?p=18532
今回は、この続きで、
(1)Rails5 APIを、Herokuにデプロイ
(2)Angular4アプリを、Ionic3アプリで書き直して、androidアプリをbuild
(3)スマホにIonic3アプリをインストールして、Heroku上のRails5APIと通信して表示
に書き換えて、やってみたい!
(参考)
angular4とrails5をスッと使ってみる
kanadai
2017年05月06日に更新
http://qiita.com/kanadai/items/0034f0c0fe26efab2f2b
Getting Started with Rails 5.x on Heroku
Last updated 08 May 2017
https://devcenter.heroku.com/articles/getting-started-with-rails5
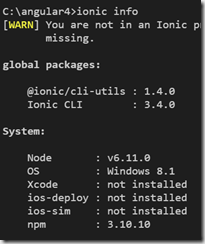
(環境)
Windows 8.1
Ruby2.3.3-p222
SQLite 3.18.0
DevKit mingw64-64-4.7.2
Node.js v6.10.2
Rails 5.1.0
Git 2.8.1
<ローカル(開発環境)のフォルダの構成>
C:/angular4/testApp/ フォルダの中に、
test_api/ フォルダ : Rails5 APIサーバを作成
test-web-ionic3/ フォルダ : ionic3アプリを作成
<production環境のフォルダの構成>
Heroku : Rails5 APIサーバをデプロイ
androidスマホ : ionic3アプリをインストール
<ソースコード>
Rails5 API : https://github.com/adash333/rails5_test_api
Ionic3 : https://github.com/adash333/test-web-ionic3
(1)Rails5 APIを、Herokuにデプロイ
●ローカルでRails5APIの作成
rails new test_api --api -T
cd test_api
rails db:create
cd test_api
rails generate scaffold comment name:string
rails db:migrate
test_api/db/seed.rb を、以下に書きかえ
Comment.create!([
{ name: "I'm Kanadai." },
{ name: 'カナダイです' }
])
seed投入して、rails server する。
rails db:seed
rails server
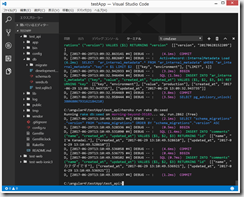
ブラウザで、http://localhost:3000/comments.json を開く。
一旦、Ctrl+C、y, Enterでrailsサーバを停止。
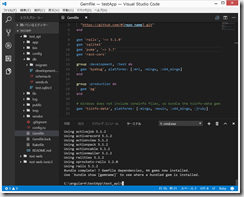
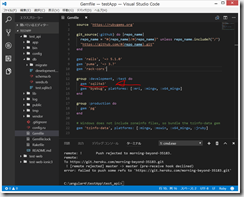
Gemfileを以下に書き換えてから、bundle install
source 'https://rubygems.org'
git_source(:github) do |repo_name|
repo_name = "#{repo_name}/#{repo_name}" unless repo_name.include?("/")
"https://github.com/#{repo_name}.git"
end
gem 'rails', '~> 5.1.0'
gem 'sqlite3'
gem 'puma', '~> 3.7'
gem 'rack-cors'
group :development, :test do
gem 'byebug', platforms: [:mri, :mingw, :x64_mingw]
end
group :production do
gem 'pg'
end
# Windows does not include zoneinfo files, so bundle the tzinfo-data gem
gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
git init git add . git commit -m "initialize repository"
●Rails5APIをHerokuにデプロイ
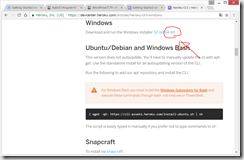
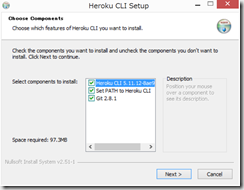
Heroku Toolbeltのインストール
https://devcenter.heroku.com/articles/heroku-cli#windows
上記のWindows の64-bitをダウンロードしてインストール。
どさくさにまぎれて、Git 2.8.1もインストールされる。
Herokuにメールアドレスとパスワードを登録しておく。
(このメールアドレスとパスワードを控えておく。)
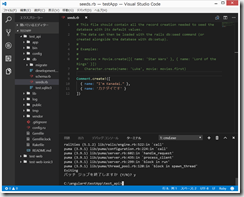
VisualStudioCodeのcmd.exeで、以下のコマンドを実行。
heroku login
//(メールアドレスとパスワードを聞かれるので入力)git remote show heroku
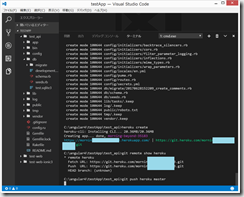
git push heroku master
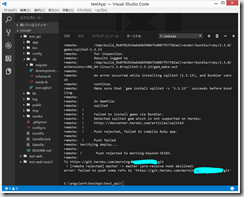
sqlite3がなんたらのエラー。
bundle install
git add . git commit -m "modify Gemfile"
git push heroku master
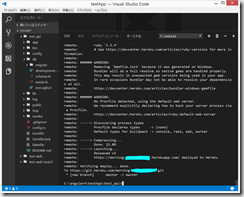
heroku run rake db:migrate
heroku run rake db:seed
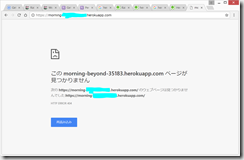
heroku open
以下のようなページが出て焦るが、
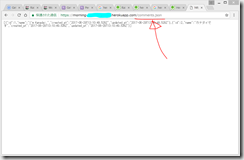
URLの続きに、comments.jsonと入れてブラウザのを更新すると、ちゃんとjsonファイルが表示される。少し安心。
このアドレスをコピーして、控えておく。あとで、ionic3アプリのhome.tsにコピペする。
(参考)
git push herRails 5 (非beta) + Heroku で作る、無料APIサーバ
dogwood008
2016年07月19日に投稿
http://qiita.com/dogwood008/items/ed7c82413500c2557ebb
(2)Angular4アプリを、Ionic3アプリで書き直して、androidアプリをbuild
testApp/ フォルダ下で、右クリック > Open with Code で、VisualStudioCodeを開く。
Ctrl+@で、cmd.exeの画面を開き、以下のコマンドを入力。
ionic start test-web-ionic3
// 何か聞かれたら、とりあえず、Enterを押しておく。cd test-web-ionic3
ionic serve
自動的にブラうザが開き、以下のような表示になる。
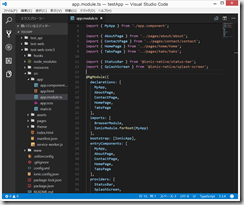
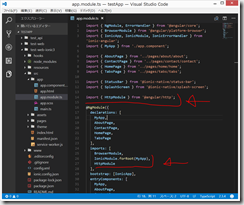
test-web-ionic3/src/app/app.module.ts
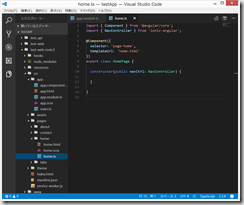
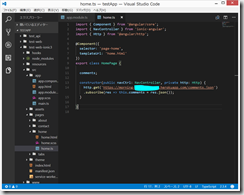
test-web-ionic3/src/pages/home/home.ts
(変更後) http.get(‘xxxxx’)のxxxxxxのところには、(1)の最後の方の、xxxxx.herokuapp.com/comments.jsonをコピペする。
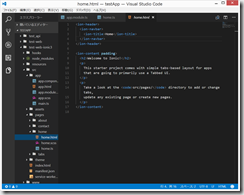
test-web-ionic3/src/pages/home/home.html
ちゃんと、Herokuから、jsonを受け取れているようである。
Ctrl+C, y, Enterでionicサーバを停止。
ionic cordova platform add android
ionic cordova build android途中で何か聞かれたらEnterボタンを押しておく。
出来上がったapkファイル(約4MB)を自分のandroidスマホにメールして、インストール。
(3)スマホにIonic3アプリをインストールして、Heroku上のRails5APIと通信して表示
arrows M03
うまくいったようである。うれしい。
結局、Rails5APIの方で、
gem ‘rack-cors’
が必要であったのかどうかは、私には分からない。面倒なので、検証していません。。。
(4)ソースコード
Rails5 API
https://github.com/adash333/rails5_test_api
Ionic3
https://github.com/adash333/test-web-ionic3
Rails APIのherokuのアドレスは、消去してしまったので、既に存在していないはずなので、ionicアプリを作成する場合には、test-web-ionic3/src/pages/home/home.tsの、
http.get(‘xxxxx’)のxxxxxxのところには、ご自身でデプロイしたheokuのアドレスxxxxx.herokuapp.com/comments.jsonをコピペしてお使いください。
次は、todoアプリをRails5@HerokuとIonic3アプリで構築してみたい。
(参考)
20161221
Rails 5 + Angular2 + TypeScript でTodoアプリを作った。
http://yasun.hatenablog.jp/entry/2016/12/21/235334
Angular 2 (, Angular 4, ionic3)に関しては以下の本がお勧めです!





























ディスカッション
コメント一覧
まだ、コメントがありません