「Pythonクローリング&スクレイピング」を写経してみる(1)第1章「クローリング・スクリピングとは何か」
Deep Learning用の元データ集めの参考になるかなと思って衝動買いした以下の本
加藤 耕太 (著)
Pythonクローリング&スクレイピング ―データ収集・解析のための実践開発ガイド
3,456円
サポートページ
http://gihyo.jp/book/2017/978-4-7741-8367-1/support
まずはお決まりの環境構築から
(環境)
Panasonic CF-RZ4
Windows8.1
(0)上記本のAppendixにのっている、「Vagrantによる開発環境の構築」を写経してみる
mkdir scraping-book cd scraping-book vagrant box add ubuntu/trusty64
はい、vagrant boxのダウンロードに3時間くらいかかるらしいです。。。はい。。。無理かな。。。
vagrant init ubuntu/trusty64
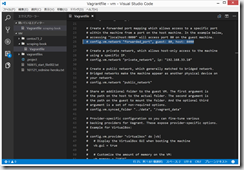
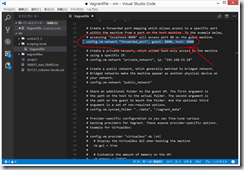
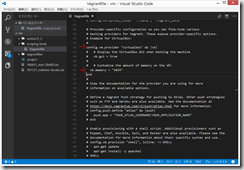
Vagrantfile の修正
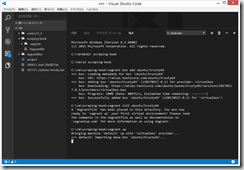
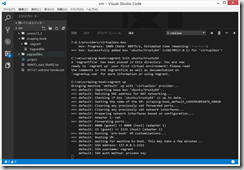
vagrant up
なんかこれもまた10分以上かかっている気がする。
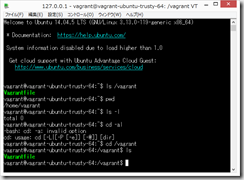
TeraTermでログイン
127.0.0.1
2222
vagrant
vagrant
終了するときは、「exit」でTeraTermを修了し、ホストOSのコマンドプロンプトで、vagrant halt とすればよい。
再開するときは、ホストOSのコマンドプロンプトで、varant up してから、上記と同様にTeraTermでログインすればよい。
このあたりは、Ruby on Railsの環境構築でさんざんやったので、個人的には慣れている。
(1)Wget
sudo apt-get update
sudo apt-get install -y wget
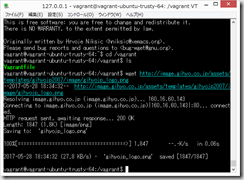
wget http://image.gihyo.co.jp/assets/templates/gihyojp2007/image/gihyojp_logo.png
(2)実際のサイトのクローリング
上記本の筆者が作成してくださった練習用サイト
http://sample.scraping-book.com/dp
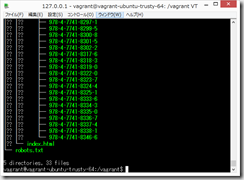
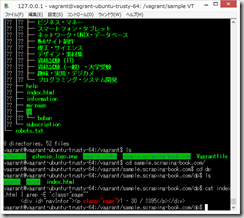
wget -r --no-parent -w 1 -l 1 --restrict-file-names=nocontrol http://sample.scraping-book.com/dp/
なんか、3分くらいかかった。
sudo apt-get install tree
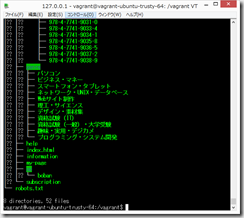
tree sample.scraping-book.com/
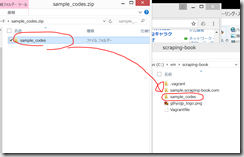
サポートページ
http://gihyo.jp/book/2017/978-4-7741-8367-1/support
から、sample_codes.zip をダウンロードして展開して、C:/vm/scraping-book/ フォルダに保存。
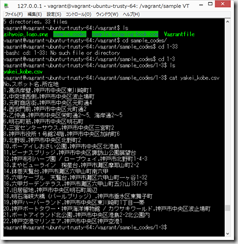
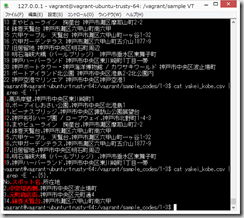
cd /vagrant/sample_codes
cd 1-3
cat yakei_kobe.csv
cat yakei_kobe.csv | grep 六甲
「|」(縦棒、パイプ)は、私のキーボードだと、Backspaceの左側にある。
日本語が文字化けしないのが地味にうれしい。(Windowsだと必ず文字化けしていた気がする)
正規表現(Regular Expression)、難しくて、すごくとっつきにくいです。
(3)gihyo.jp のスクレイピング
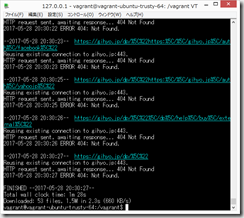
サンプルサイトのスクレイピングが以下のようになってしまったので、再度、ダウンロード
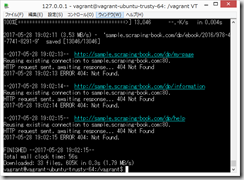
wget -r --no-parent -w 1 -l 1 --restrict-file-names=nocontrol http://gihyo.jp/dp/
tree gihyo.jp/
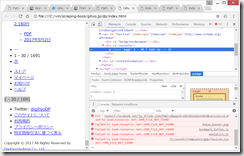
ダウンロードしたindex.htmlを開いてみると、あら、これでもダメだった。CSSが反映されていない。画像もダウンロードされていない。よくわからない。
難しい。。。
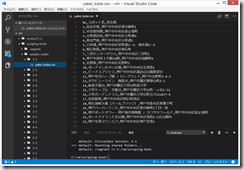
cd /vagrant/scraping-book/sample.scraping-book.com/dp/
cat index.html | grep -E 'class="page"'
sudo apt-get update
sudo apt-get install -y wget
途中


































ディスカッション
コメント一覧
はじめまして、Pythonクローリング&スクレイピングの著者です。
お買い上げいただきありがとうございます。
gihyo.jpのスクレイピングのところで、ダウンロードしたindex.htmlなどを開いてCSSが適用されなかったり画像が表示されなかったりするのは、正常な状態です。
これは、HTML内でCSSなどのパスが絶対パス(例: “/dp/assets/style/store1124.css”)で書かれており、ローカルでファイルを開いたときにはこのパスを解決できないためです。
特に問題ありませんので、そのまま進めていただければと思います。
疑問が解決しました。丁寧にコメントを頂き、誠にありがとうございます。