「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(3)Chapter4
以下の本を読んで、CSSとJavaScriptについて勉強している。
HP作成の際の、経過途中の考え方なども記載されているので、すごく分かりやすくて、初心者にぜひおすすめです。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
ここからサンプルファイルをダウンロードできる。URLなどもしっか掲載されていて、とても親切。
前回は、第3章を写経してみた。
http://twosquirrel.mints.ne.jp/?p=16633
今回は、第4章「CSSフレームワークのきほんを学ぼう~Bootstrapでフォーム」を写経してみる。
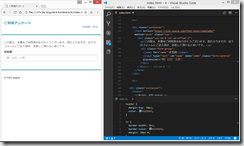
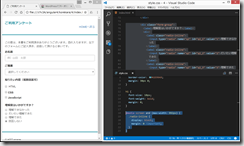
(1)index.html ファイルの作成
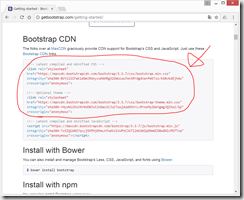
(2)Bootstrapの導入
Bootstrapは、必ず、自作のCSS(style.css)よりも前に読み込ませる。
http://www.wivern.com/bootstrap/
http://bootstrap3.cyberlab.info/
Bootstrap3日本語リファレンス
(3)見た目の調整
css/style.css の作成
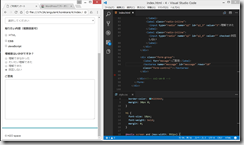
(4)グリッドシステム
<div class=”col-sm-6″ align-right>
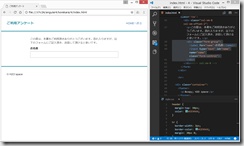
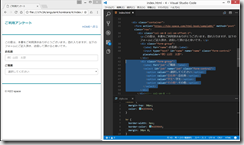
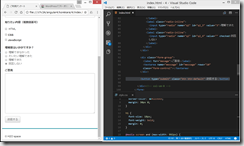
(5)フォームの作成
テキストフィールド
form-group, form-control
placeholder
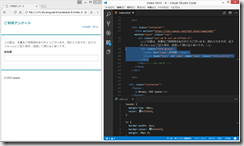
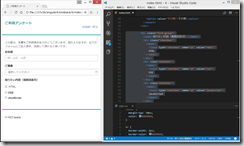
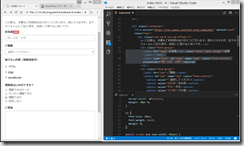
ドロップダウンリスト <select>, <option>
チェックボックス
なんだかHTMLのフォントがCSSやJavaScriptと違うような気がするが、理由は全く不明。
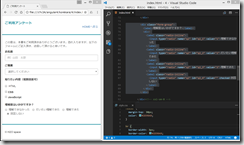
ラジオボタン
ラジオボタンのRWD(レスポンシブWebデザイン)対応
テキストエリア
Submitボタン(送信ボタン)
うむ。やっぱり基礎から学ぶとモヤモヤしたものがなんとなく晴れてきた気がする。
しかし、id, name, class, まだ、いまいち。。。
必須項目 required



























ディスカッション
コメント一覧
まだ、コメントがありません