「これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん」を読んでみる(1)
CSSの理解がいまいちしっくりこないのと、JavascriptによるJSONデータの扱いが気になったので、以下の本を衝動買いしてしまった。
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
エディタが、私が使っているVisualStudioCodeの説明があって、親近感がわいた。
まだ第2章までしか読んでいないが、HTML5, CSSがすごく分かりやすく書いてあって、これを理解すれば、自分でも応用できそうな雰囲気であった。
この本を写経してみる。
まずは、Chapter 2 HTMLとCSSのきほんを学ぼう を写経してみる
(環境)
Windows8.1
VisualStudioCode
『これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん』サポートサイト
https://book.mynavi.jp/supportsite/detail/9784839959715.html
ここからサンプルファイルをダウンロードできる。URLなどもしっか掲載されていて、とても親切。
第2章をやってみる。
(1)index.htmlファイルの作成
今回、
C:/angular4/korekara/2/ フォルダの下に、index.html ファイルを作成した。
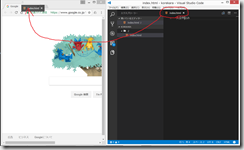
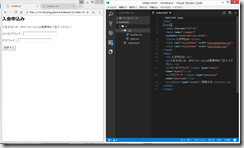
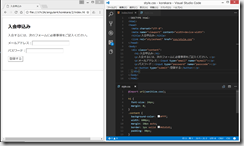
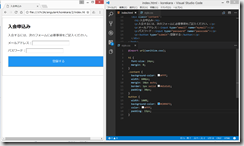
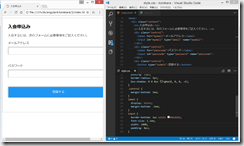
入会申込み と書いて保存し、下記のようにChromeに、ドラッグ&ドロップ。
すると、こんな感じになる。
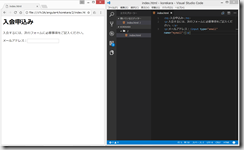
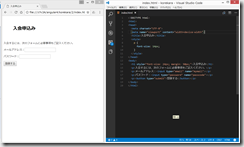
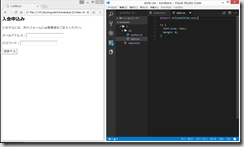
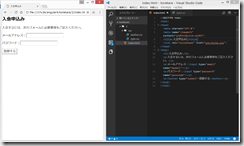
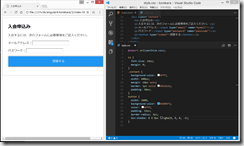
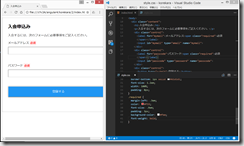
VisualStudioCodeで、index.htmlを少し変更して保存したあと、Chromeで更新ボタンを押すと、以下のようになる。
上記本に記載してあった方法だが、これは便利!さくさく写経できる!
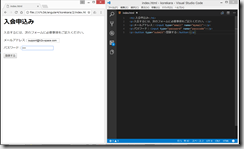
(2)外部参照 style.css ファイルの作成
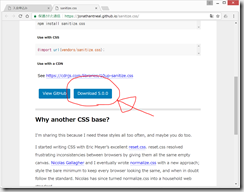
(3)CSSのリセット sanitize.css
https://jonathantneal.github.io/sanitize.css/
Download 5.0.0 のところを右クリック>「名前をつけて保存」で、korekara/2/css/ フォルダの中に保存する。(cssフォルダを作成しておく。)
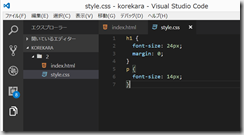
さらに、style.css を、css/ フォルダに移動しておく。
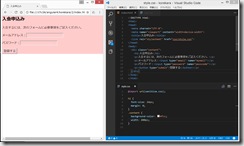
style.cssに、sanitize.cssをimport
背景色を変更する
margin: 10px auto;
=> 上下が10px, 左右がautoで真ん中にくる
borderは外、marginは中!
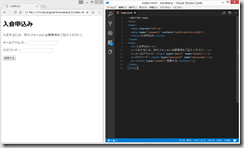
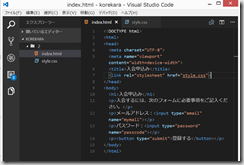
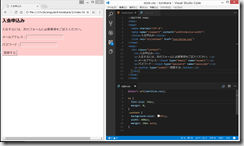
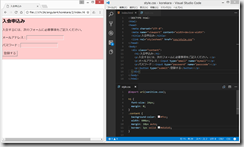
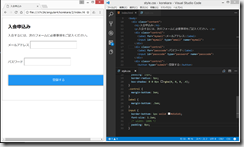
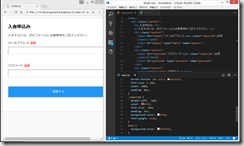
ボタンの作成
.control, label, input のcssを設定。
<label>要素を、「インライン」から、「ブロック」に変更。
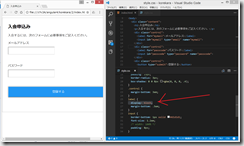
<span>要素
背景全体を灰色に
かっこいい!しかも、この本は、解説が分かりやすく、自分でも応用できそうな感じ。
ソースコードを打ち込むときも、VisualStudioCodeが候補を出してくれたときに、「tab」を押すと、微妙に助けてくれて、らくちん。ときどき余計なことをしてくれるときもあるが。。。
やはりこの本は初心者におすすめ!
これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん Kindle版
たにぐち まこと (著)
発売日:2017年03月27日
2580円
次回は、Chapter 3 スマートフォン対応のきほんを学ぼう を写経していきたい。


































ディスカッション
コメント一覧
まだ、コメントがありません