Ionic2でグラフ(1)
アプリといえば、やっぱりグラフが描けるようになりたい!
https://www.joshmorony.com/adding-responsive-charts-graphs-to-ionic-2-applications/
上記を写経してみたい。
(環境)
Windows8.1
Node 6.9.1
cordova 6.5.0
Ionic 2.2.2
VisualStudioCode
Git 2.8.1
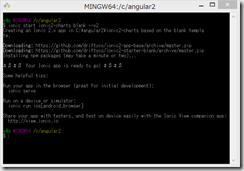
(1)Ionic2アプリを blankで作成
(2)Chart.jsのインストール
npm install chart.js --save
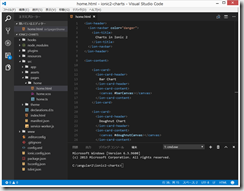
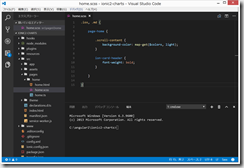
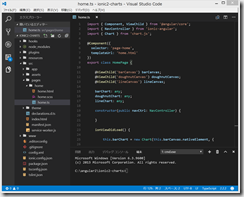
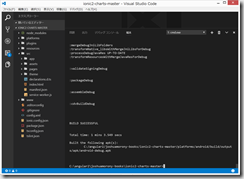
(3)src/pages/home/ 以下を修正
(4)ionic serve
あれれ、エラー
Cannot find module “chart.js” と出てしまう。ググっても対処法分からず。
ionic3になってしまったからなのかな?
メールアドレスを登録して、ソースコードをダウンロード
npm install
npm install @ionic/app-scripts@latest --save-dev
npm install
ionic serve
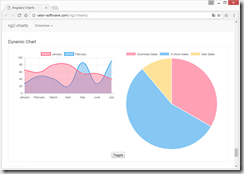
おお!感動
ionic platform add android
ionic build android
apkファイルを自分のスマホ(タブレット)にメールしてインストール
arrows Tab F-03G
うむ、これは面白い!自分で1から作れるとよいのに、、、
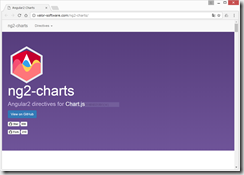
なんか、これ、よさそう。exampleものっていて、使えるかな???試してみたい


















ディスカッション
コメント一覧
まだ、コメントがありません