「React開発入門」を写経してみる(1)
Javascriptのフレームワーク多すぎ!難しすぎ!Version変更しすぎ!
本当はRIOTをやりたかった。
しかし、RIOTは、2016年12月現在、Version3.0になり、日本語の文献がほとんどないので、Reactの本なら、日本語の本がAmazonで売っていたので、以下の本を買ってみた
この本には、Reduxの解説はほとんど無いが、まずは、Reactにこの本で慣れておきたい。やってみる。
(環境)
Windows8.1
Chrome
Visual Studio Code
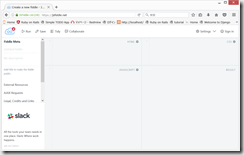
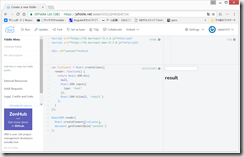
(1)JsFilddleというサイトがあるらしい。
Cloud9の超簡易バージョンのような感じ。
HTML, CSS, Javascriptを入力すると、すぐにそのまま結果を見ることができる。
メールアドレスさえ入力すれば、SignUpできる。
ログインすると、コードが保存できる。
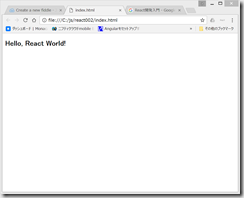
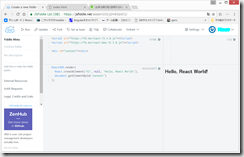
とりあえず、上記本Page19を写経して、ReactでHello World!できたらしい。
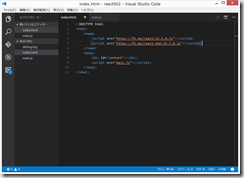
HTMLのところは、
<!DOCTYPE html>
<html>
<head></head>
<body></body>
</html>
が不要のよう。不思議。。。
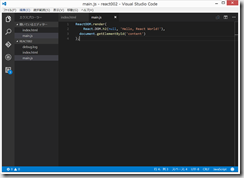
ちなみに、上記コードをローカル環境でやってみると、以下のような感じ。
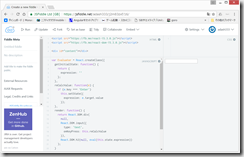
(2)カスタムコンポーネント
オブジェクト指向?
「クラスの定義」と、「クラスからインスタンスを作成して利用する」
「HTML要素を利用したコンポーネントの定義」と、「その要素の貼り付け」
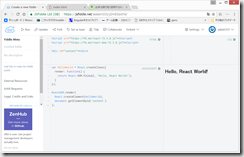
(3)文字列を受け取って表示するコンポーネント
Reactのコンポーネントが外部からデータを受け取るために利用するのが「プロパティ」
createElementメソッドの第1引数として、カスタムコンポーネントを指定
第2引数として、nameという名前のプロパティに、文字列の値「React」を与えている。
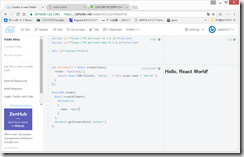
(4)ユーザーからの入力を受け付けるコンポーネント
電卓を作りたい
数式を入力するinput要素と、結果を表示するh2要素を並べる。
「ステート」とは、コンポーネントをクラスとして考えたときに、その中で宣言される変数のようなもの。
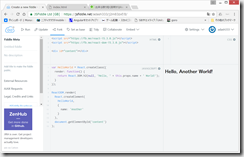
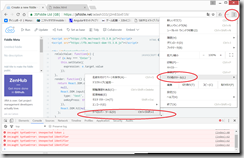
(5)コンポーネントのライフサイクル
このあたりからだんだん雲行きが怪しくなってくる。
あまり考えずに写経。
Chromeブラウザの右上のボタン>「その他のツール」>「Javascriptコンソール」























ディスカッション
コメント一覧
まだ、コメントがありません