riot.jsを試してみる(1)
前回の続き
http://twosquirrel.mints.ne.jp/?p=11153
まずは、riot.jsで、Hello Worldをやってみたい。
Riot.js ことはじめ
riot.jsriot.js37JavaScriptJavaScript11503riotriot110
m_mizutaniが2016/06/19に投稿(2016/08/26に編集)
http://qiita.com/m_mizutani/items/887817fd7390b04423ac
の通りにやってみる。
(環境)
Windows8.1
WEBブラウザ Chrome, FireFox で確認。
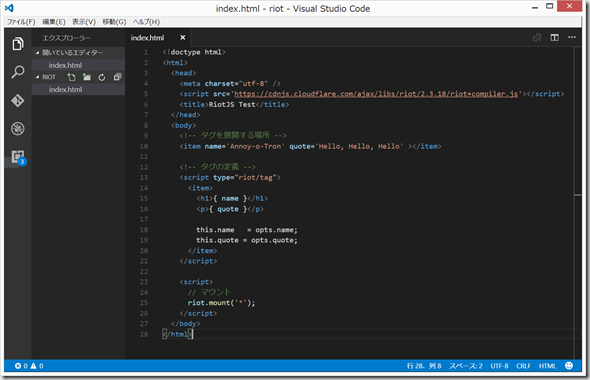
(1)下記サイトのコードをindex.htmlで保存。
http://qiita.com/m_mizutani/items/887817fd7390b04423ac#%E5%9F%BA%E6%9C%AC%E5%BD%A2
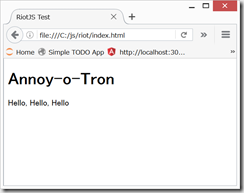
(2)index.html をダブルクリックして開く。
あ、すごい簡単。初めてbootstrapを利用したときのような感覚!






ディスカッション
コメント一覧
まだ、コメントがありません